2024年9月9日開催の「AWS AI Day」レポート第4弾!今回は、AI Dayで行われたワークショップの様子をお伝えします。
▶前回の記事はこちら
【イベントレポート】AWS AI Day:生成AIの最前線に迫る最新事例と実践ハンズオン(3)突撃!隣のAmazon Bedrockユーザー ~YouはどうしてAWSで?~
https://aws.amazon.com/jp/events/ai-day
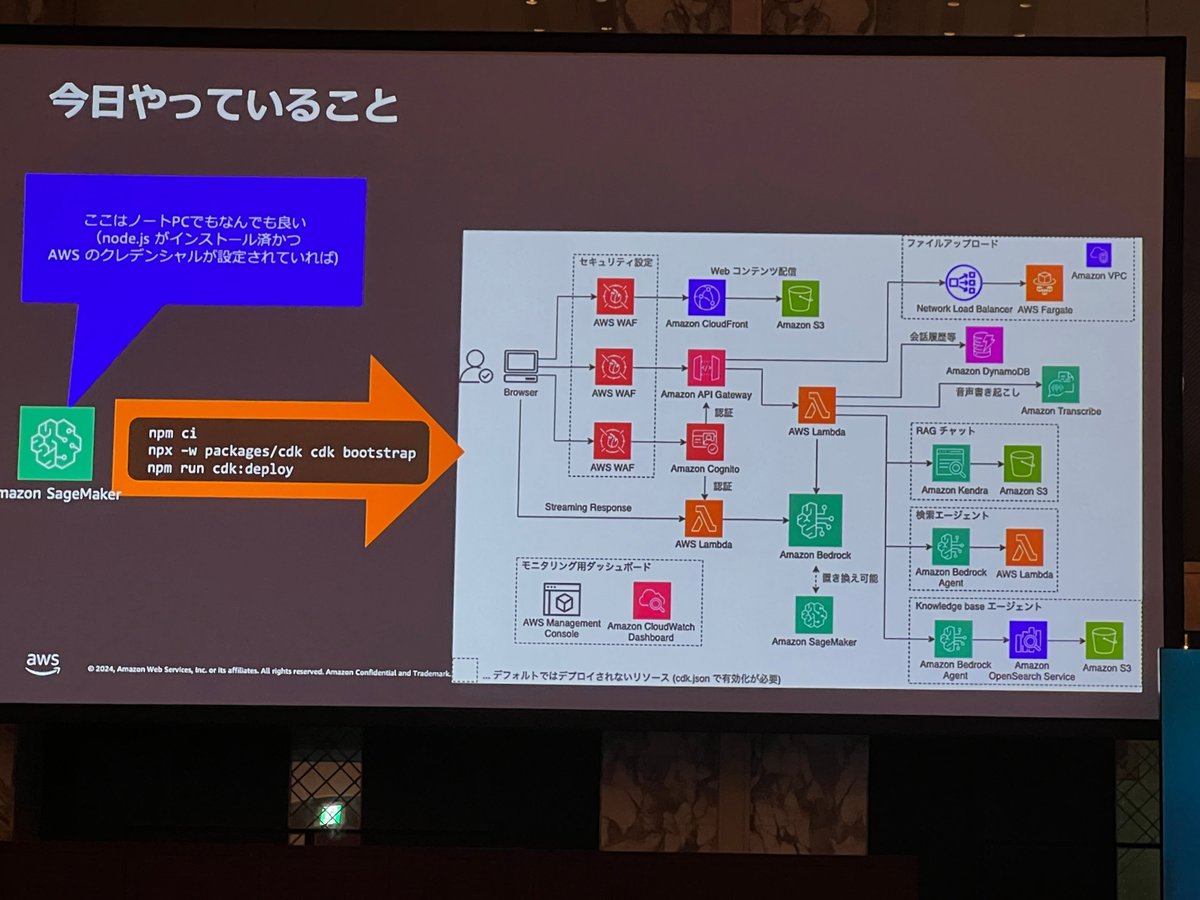
今回のワークショップの目標は生成AIを用いたアプリケーションをAWS上に構築することです
生成AIハンズオン:Amazon Bedrock GenUで実践体験
今回の目玉企画の一つである生成AIハンズオンでは、アマゾン ウェブ サービス ジャパン合同会社 Data & AI 事業本部 シニアAI/MLソリューションアーキテクトの 呉 和仁 氏が解説を担当。

参加者は、Amazon Bedrock を用いた生成 AI ソリューションである Generative AI Use Cases JP (GenU) を使用し、AWS Bedrockを使った社内向け生成 AI アプリケーションを実際に体験しました。
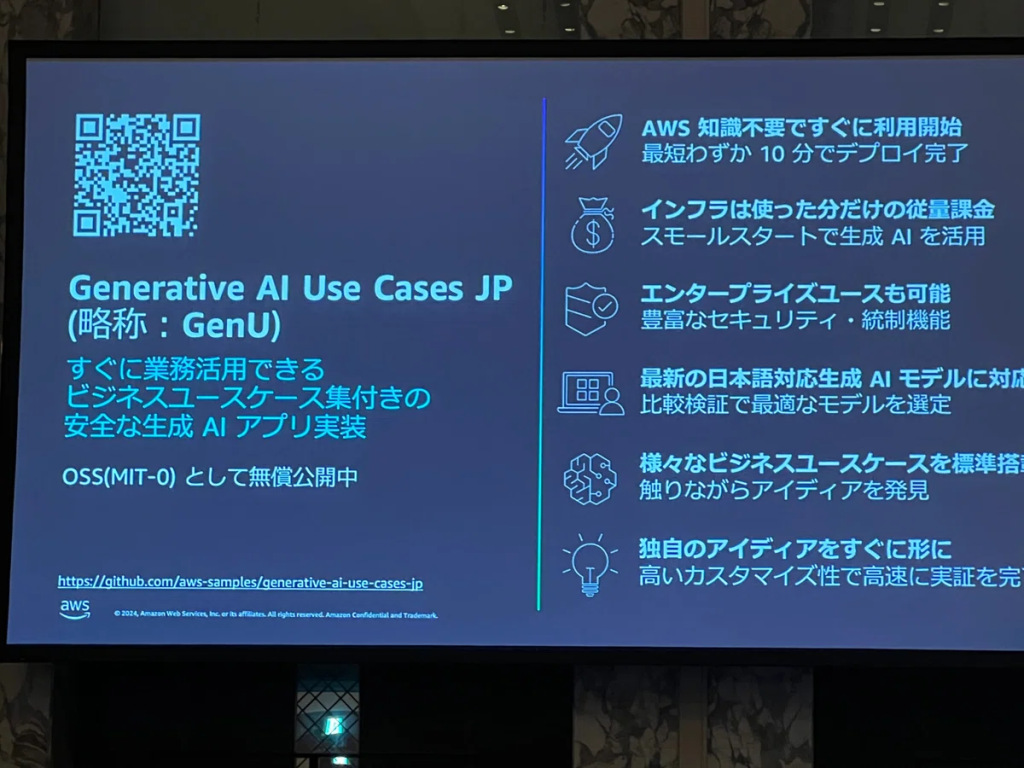
Generative AI Use Cases JP (略称:GenU)
https://cdn.iframe.ly/0NYhjQa?v=1&app=1
AICU media編集部も実際に手を動かして、1時間半の時間内に無事、AWSを使って構築できました
完成したアプリケーション

完成したアプリケーションの機能を紹介します
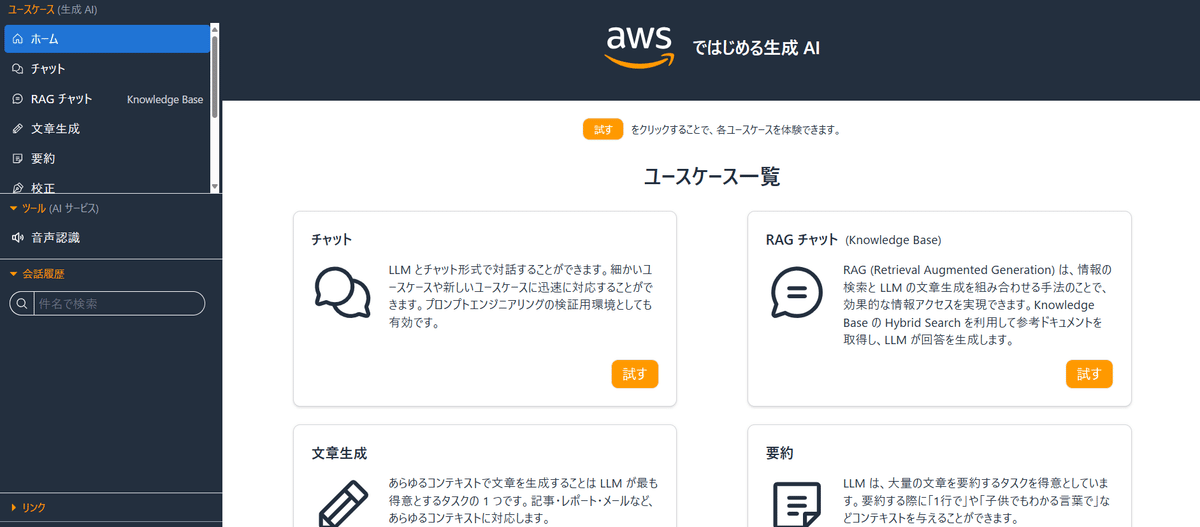
「awsではじめる生成 AI」

なんとこれだけの機能が付いてきます
- チャット
- RAG(検索拡張生成)チャット
- 文章生成
- 要約
- 校正
- 翻訳
- Webコンテンツ抽出
- 画像生成
- 映像分析
- 音声分析
- 議事録作成
- ブログ記事作成
全部入りです。これだけで一般的に利用できるメジャー生成AIサービスの最新バージョンをほぼ網羅していると言っても過言ではありません。
さらに入力した文章や画像が学習に使われることはありません。アカウントもAWS Cognitoを使って作りますので、メールアドレスやパスワード、その他の認証を使って利用できます。

機能詳細
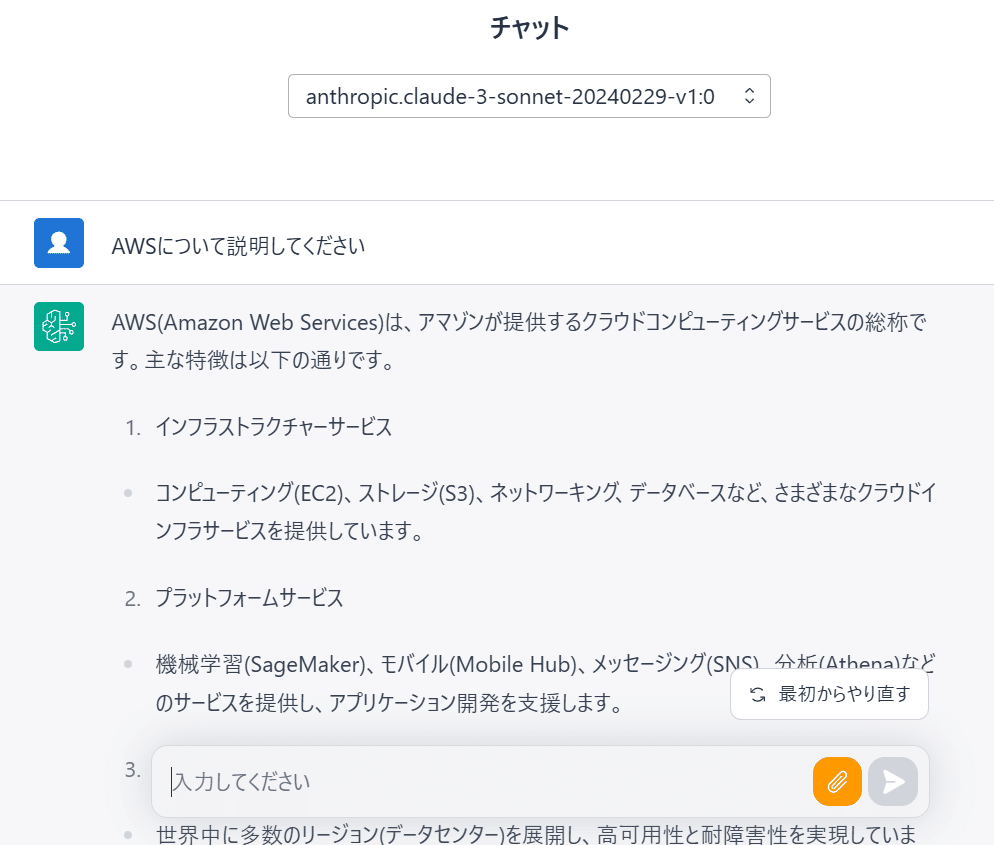
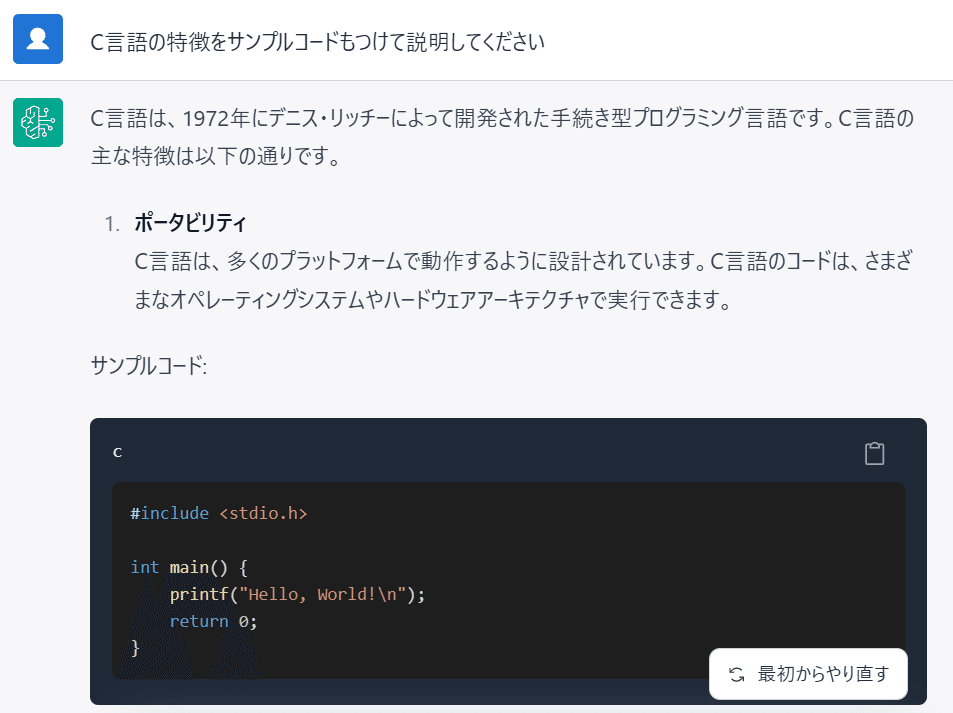
チャット
モデルはClaude 3 SonnetとClaude 3 Haikuが使用できます
履歴は保存されているので後から閲覧可能です

プログラムのコードも生成可能です

しっかり会話履歴も保存されます



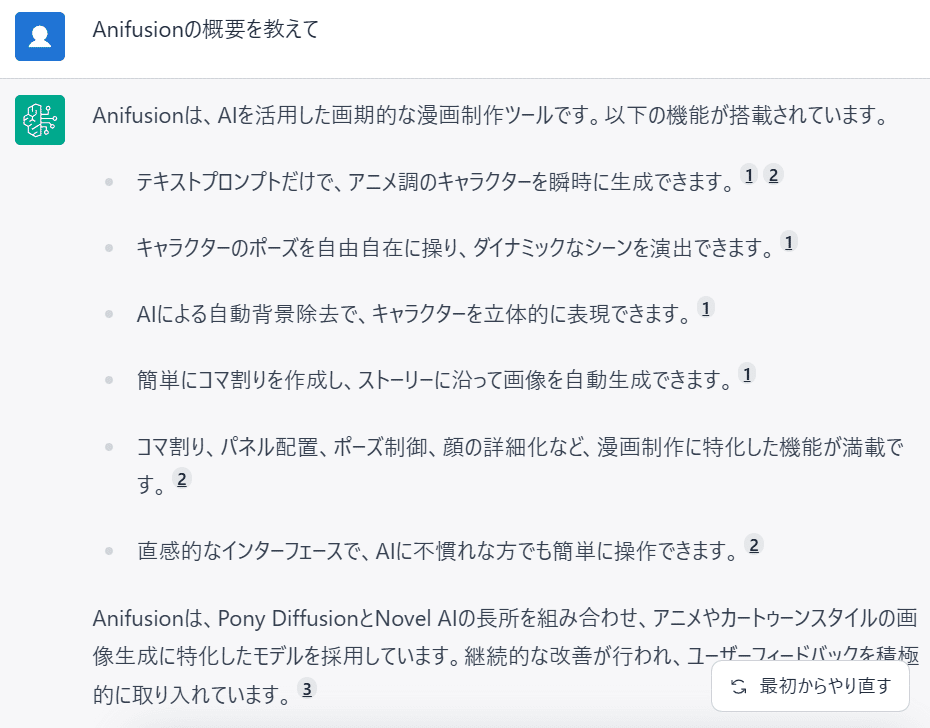
RAG(検索拡張生成)チャット
RAG[Retrieval Augmented Generation](検索拡張生成)とは、回答を生成する前にデータベースを検索することで追加学習をさせずに回答の信頼性を向上させる技術です
今回は内部マニュアルやトレーニング時以降の情報などをS3バケットに配置しています
AWSにおけるRAGは以下のサイトを参考にしてください
https://aws.amazon.com/jp/what-is/retrieval-augmented-generation
これにより休暇の申請方法を根拠となる書類を提示しながら説明するなど、信頼性が向上します。

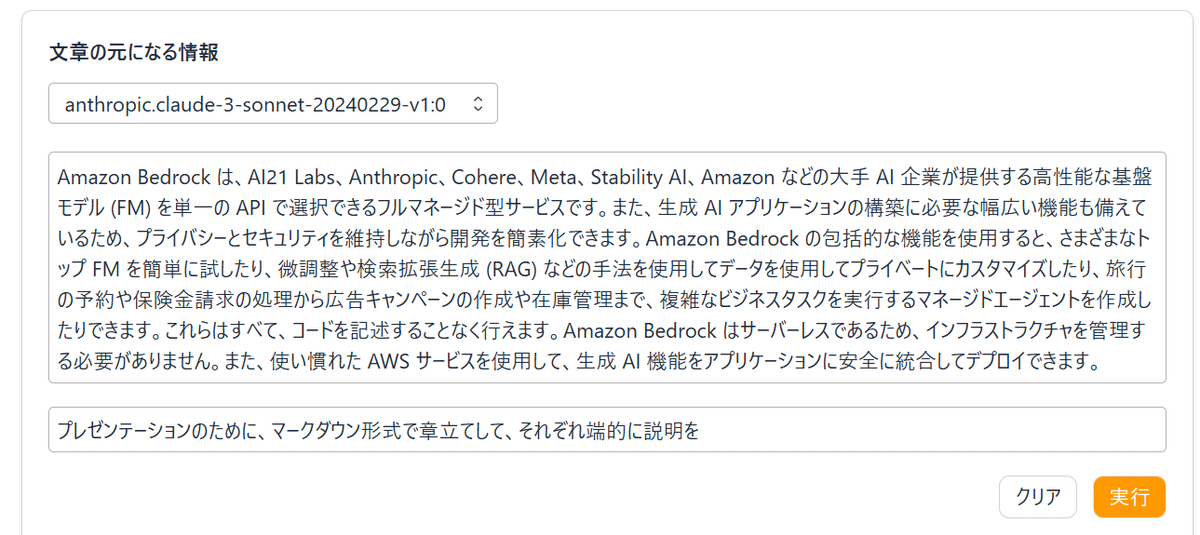
文章生成
元となる文章を指定されたフォーマットに書き直します

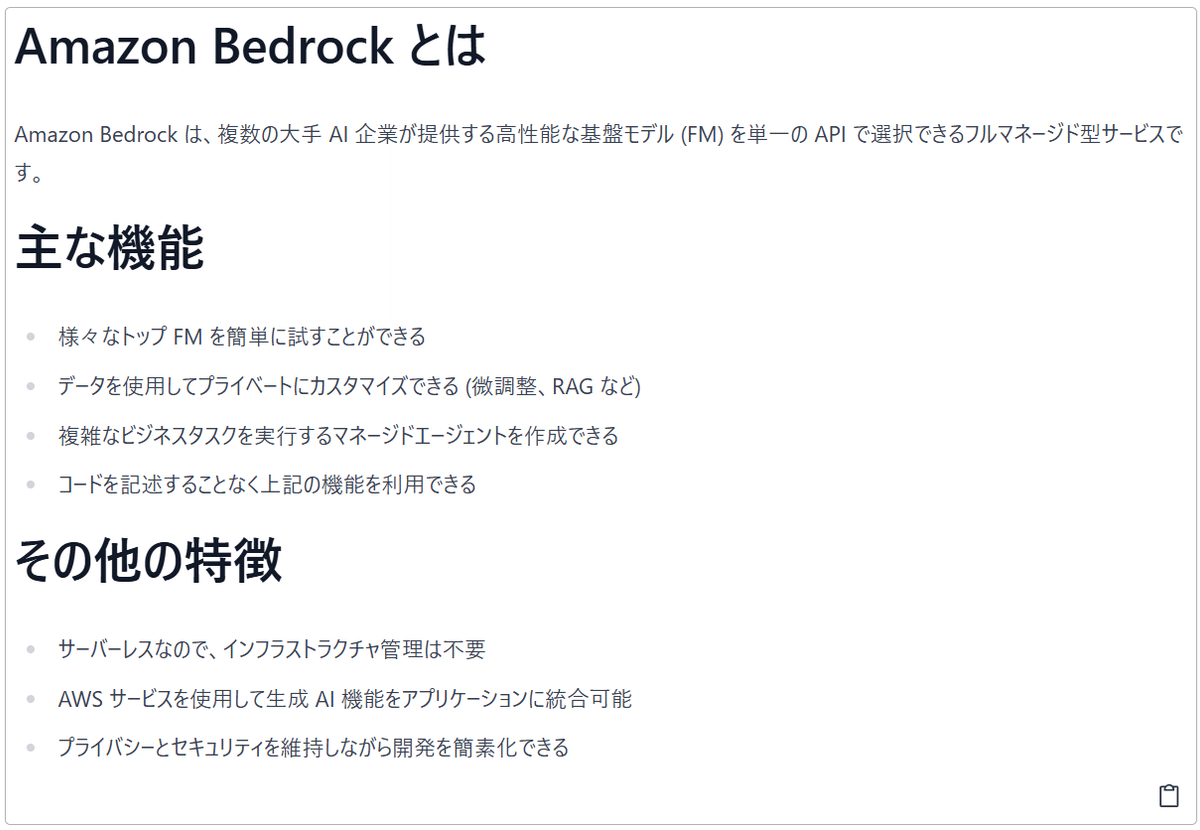
プレゼンテーションで使用できるよう章立てにして簡潔にまとめてくれました

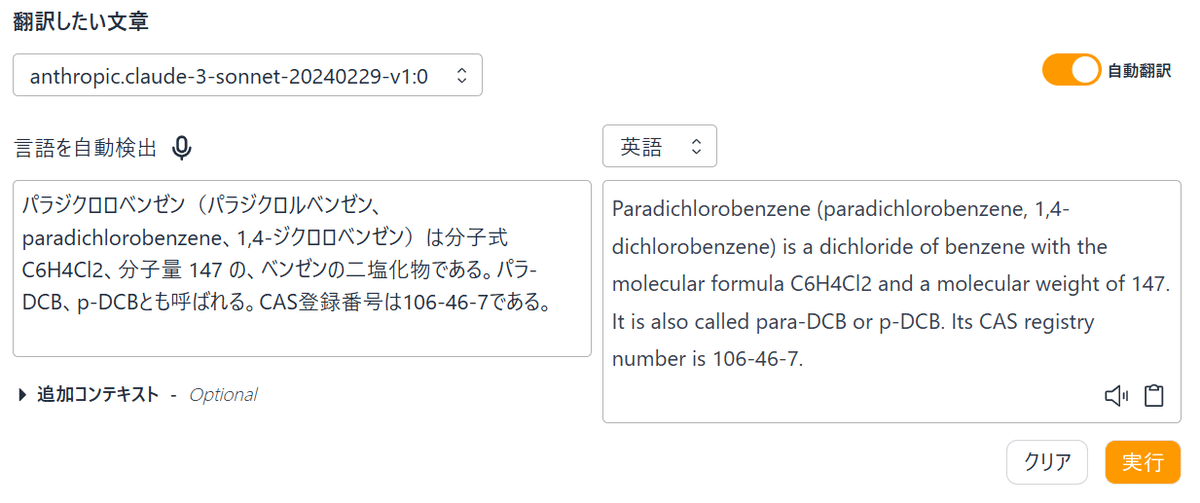
翻訳
生成AIを用いた翻訳です

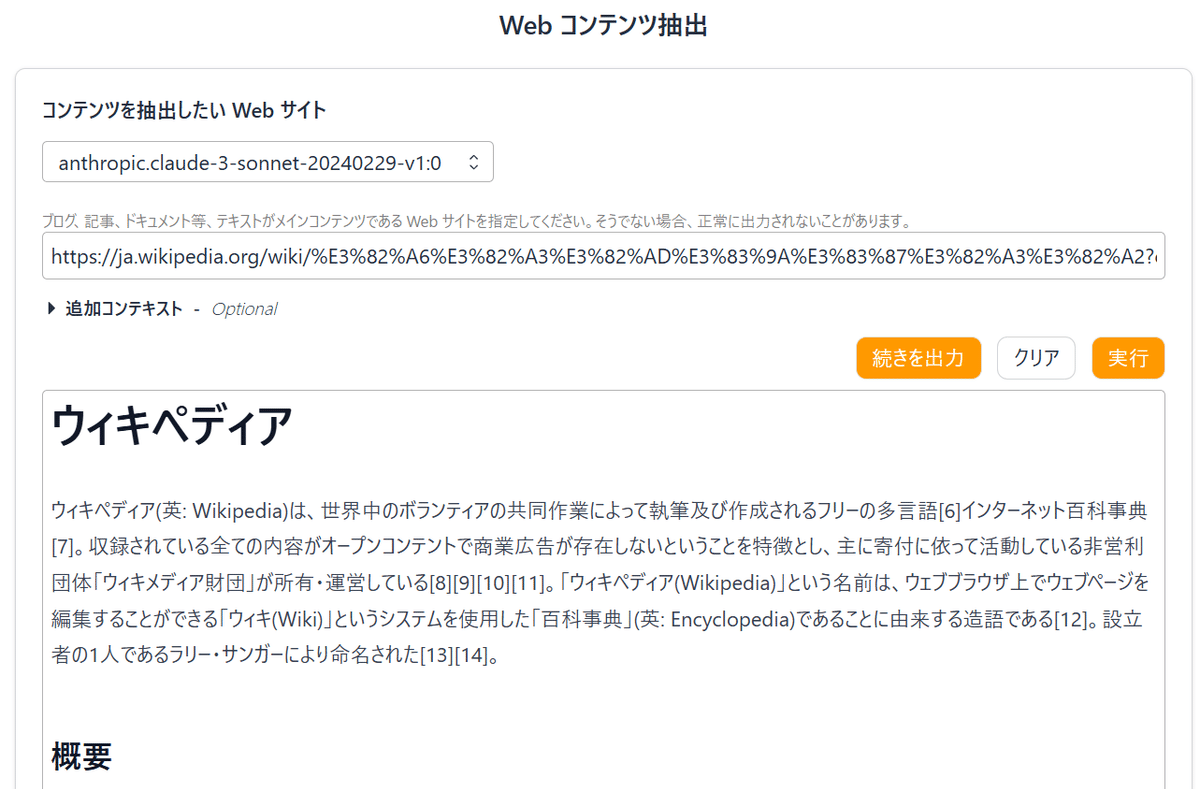
Webコンテンツ抽出
URLから中にあるコンテンツを抽出します

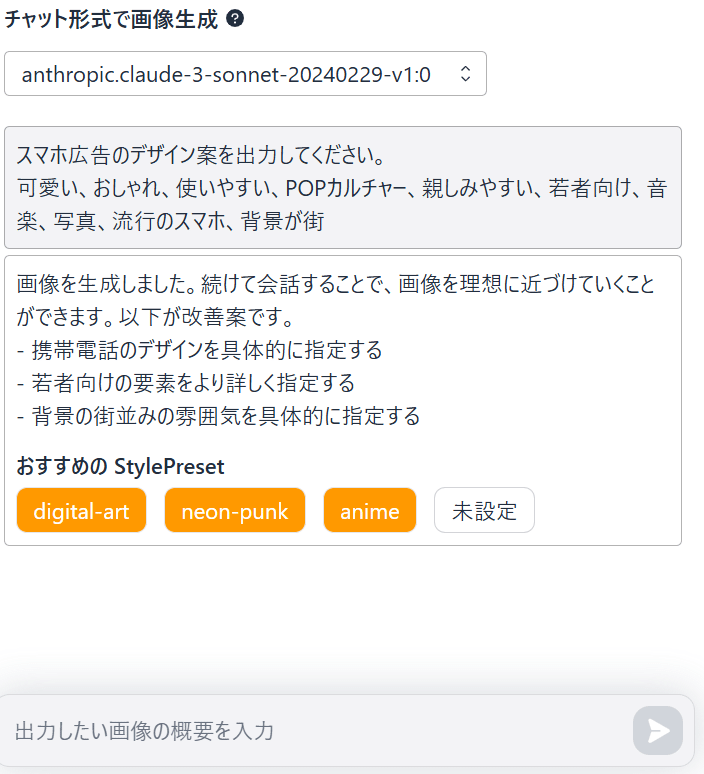
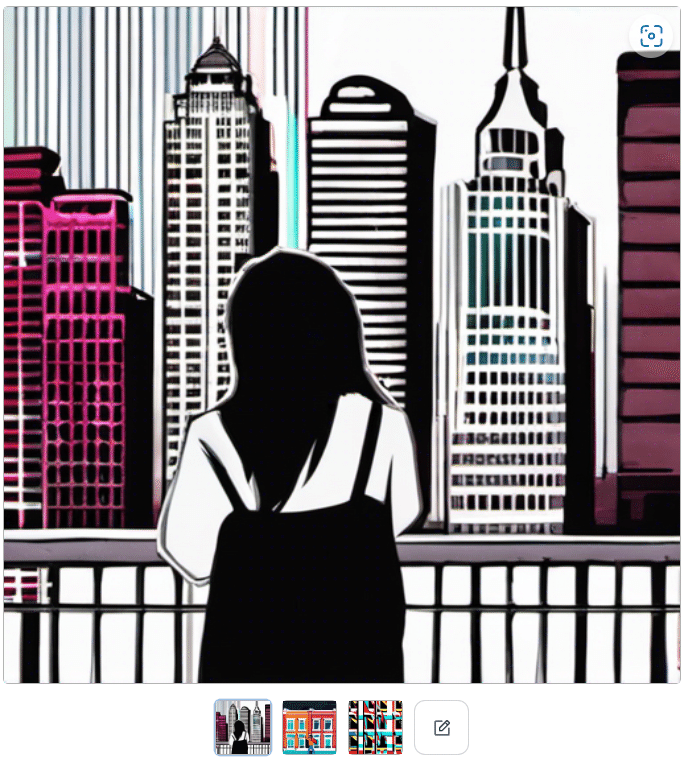
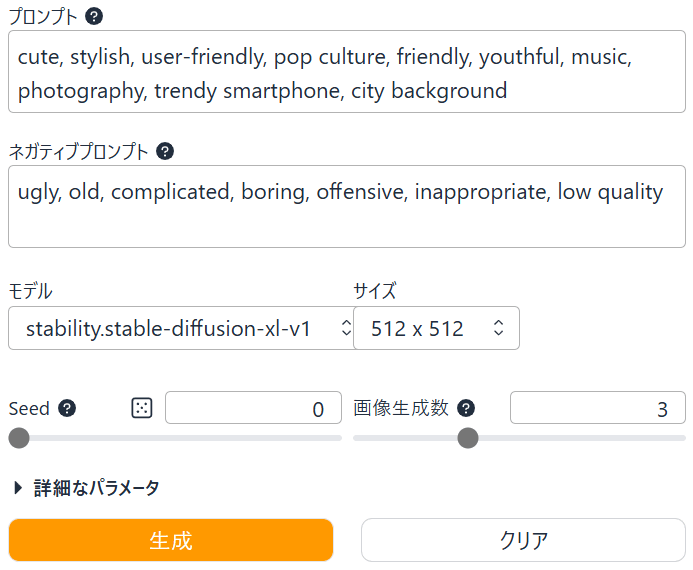
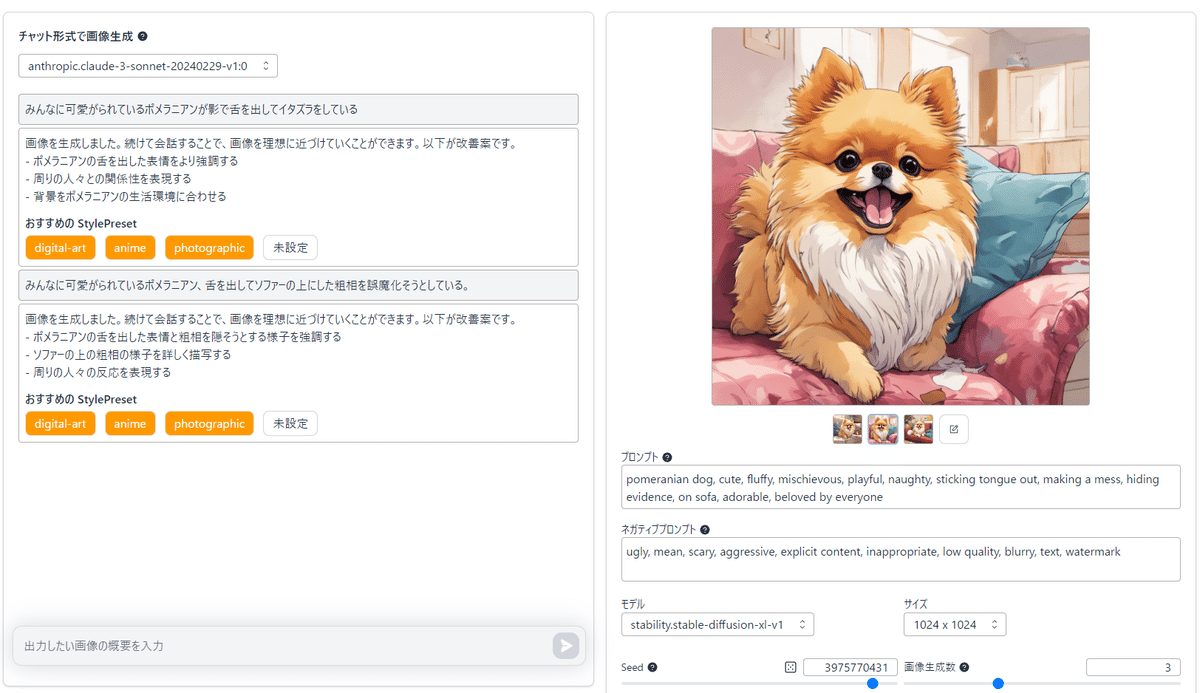
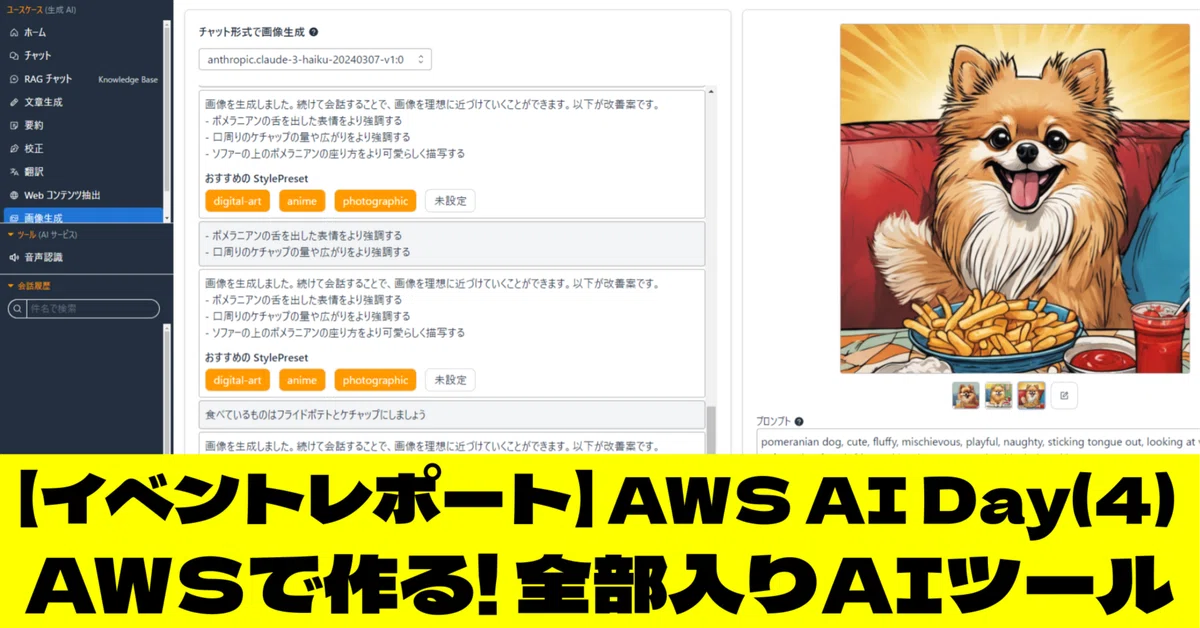
画像生成
左側に日本語の文章で記述すると、右側に画像生成が実行されるという2つの生成AIモデルの合せ技です。
claude 3 を用いて英語のプロンプトを生成したのち、画像生成します
画像生成用のモデルとしてStability AI の Stable Diffusion XL (SDXL) とTitan image generatorを選択できます


プロンプトが英語で生成されているのがわかります

※SDXLは1024×1024で学習されているので、サイズ指定は1024×1024を設定したほうが良さそうですね。
イタズラをしているポメラニアンを描いてみました


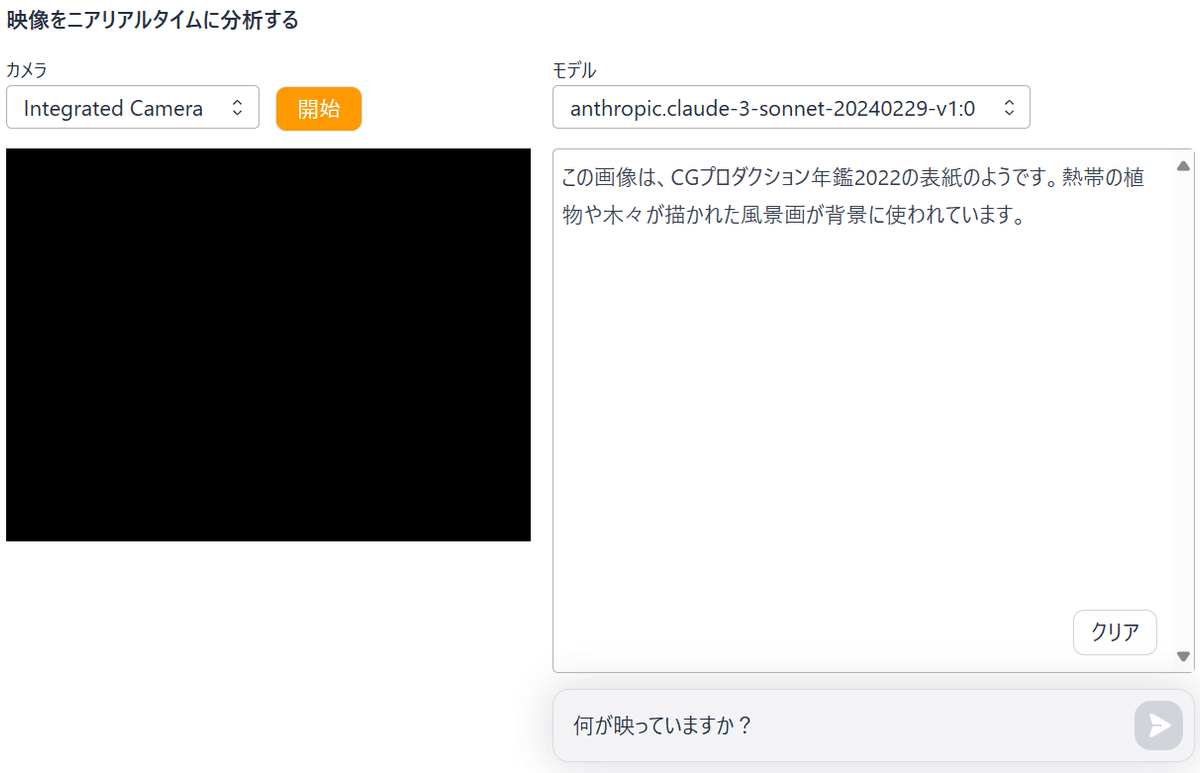
映像分析
カメラからの入力をもとに何が映っているか文章で説明します
チャットでさらに細かく指示することもできます

カメラに写ったものをほぼリアルタイムで解説します。
音声認識
マイク入力や音声ファイルから文字おこしをします
詳細なパラメータを用いればインタビューの文字起こしも簡単にできそうです

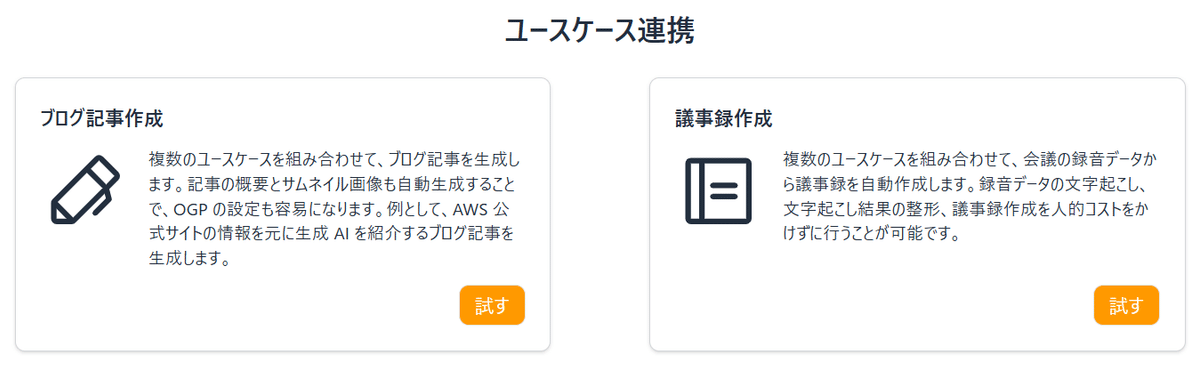
ユースケース連携の機能について
上記の機能を組み合わせて使う機能です
各機能のタブからは使うことができません
ホームタブのユースケース一覧を一番下までスクロールすると現れる、
それぞれの試すボタンから使用します

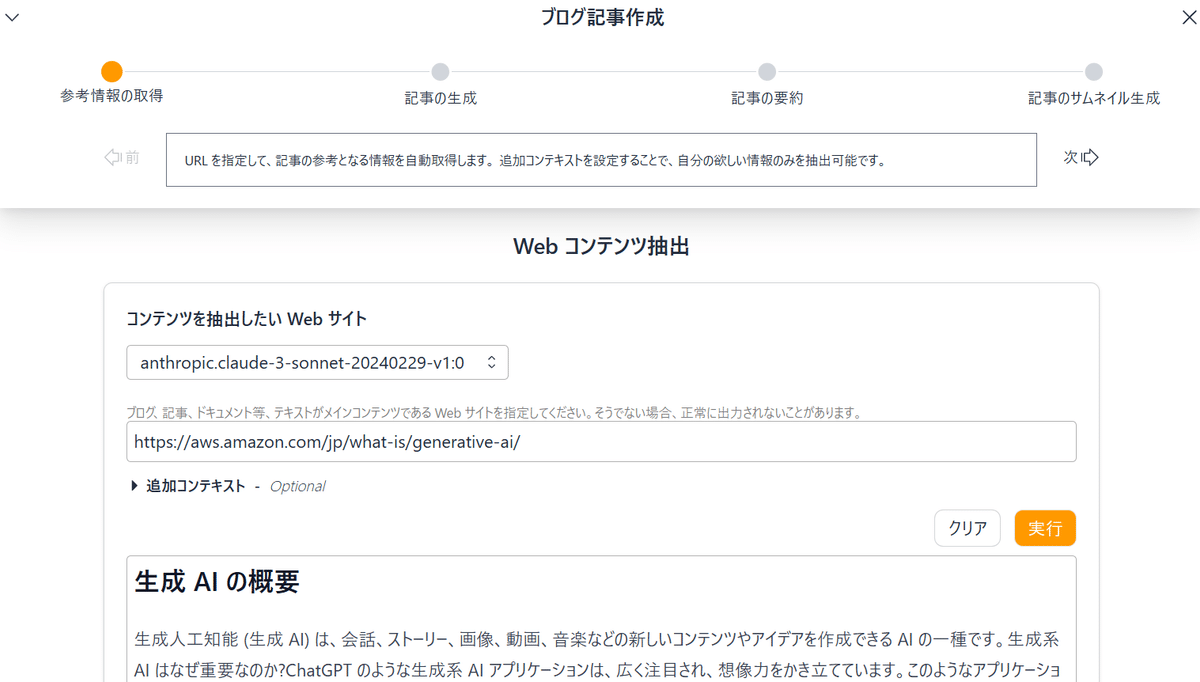
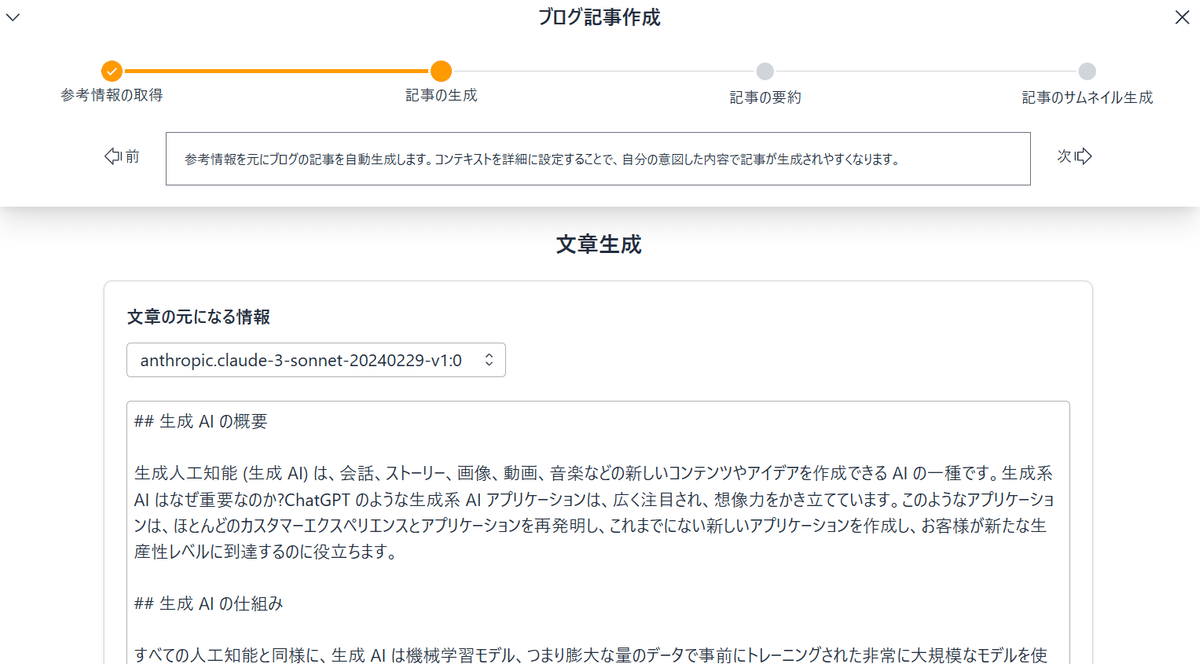
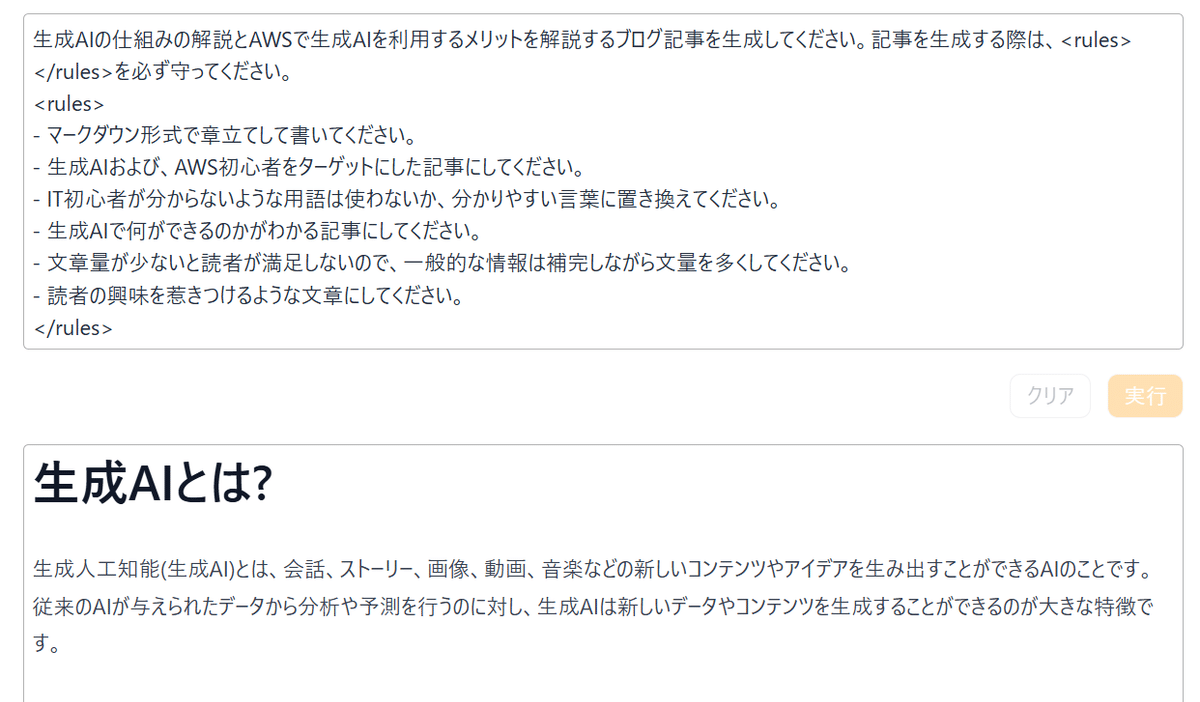
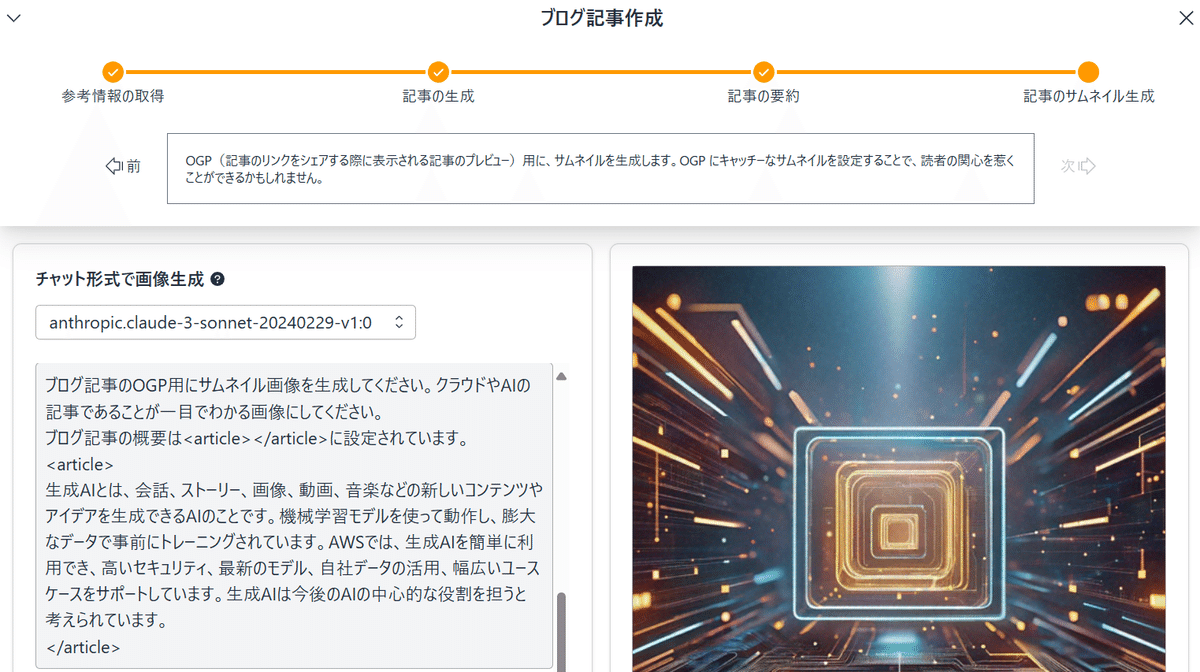
ブログ記事作成
URLをもとに内容を抽出し記事を作成、要約したのちサムネイル画像を生成します

抽出した内容とブログを書く際のルールをもとに記事を作成してくれます


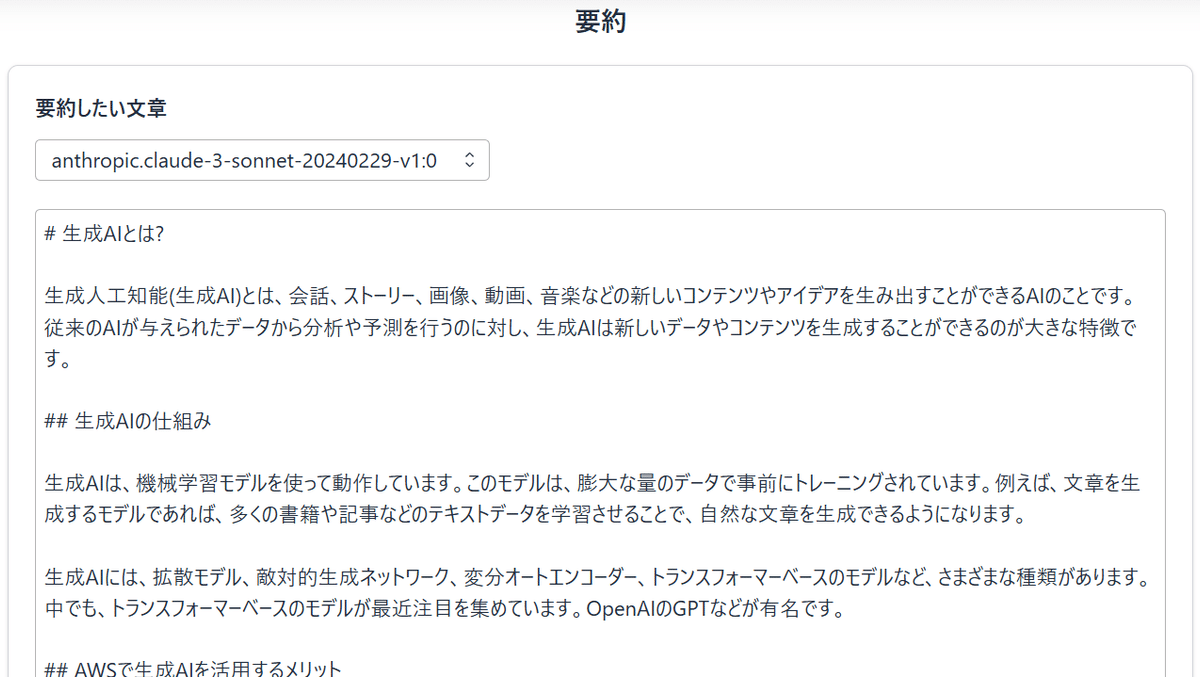
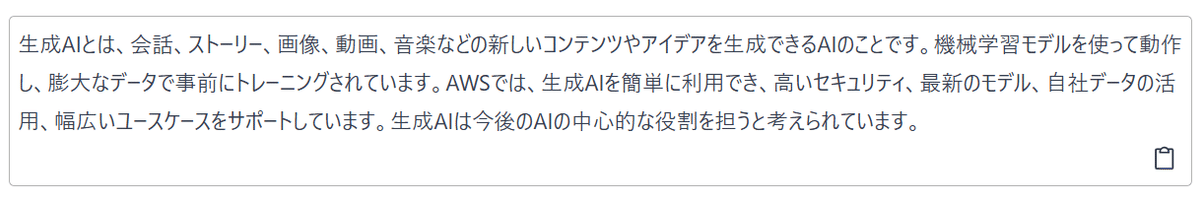
さらに生成したブログ記事の本文を要約します


最後にブログ記事に合うような画像を生成します
その際に要約を用いることでより具体的なサムネイル画像が作成できるようにしているようです

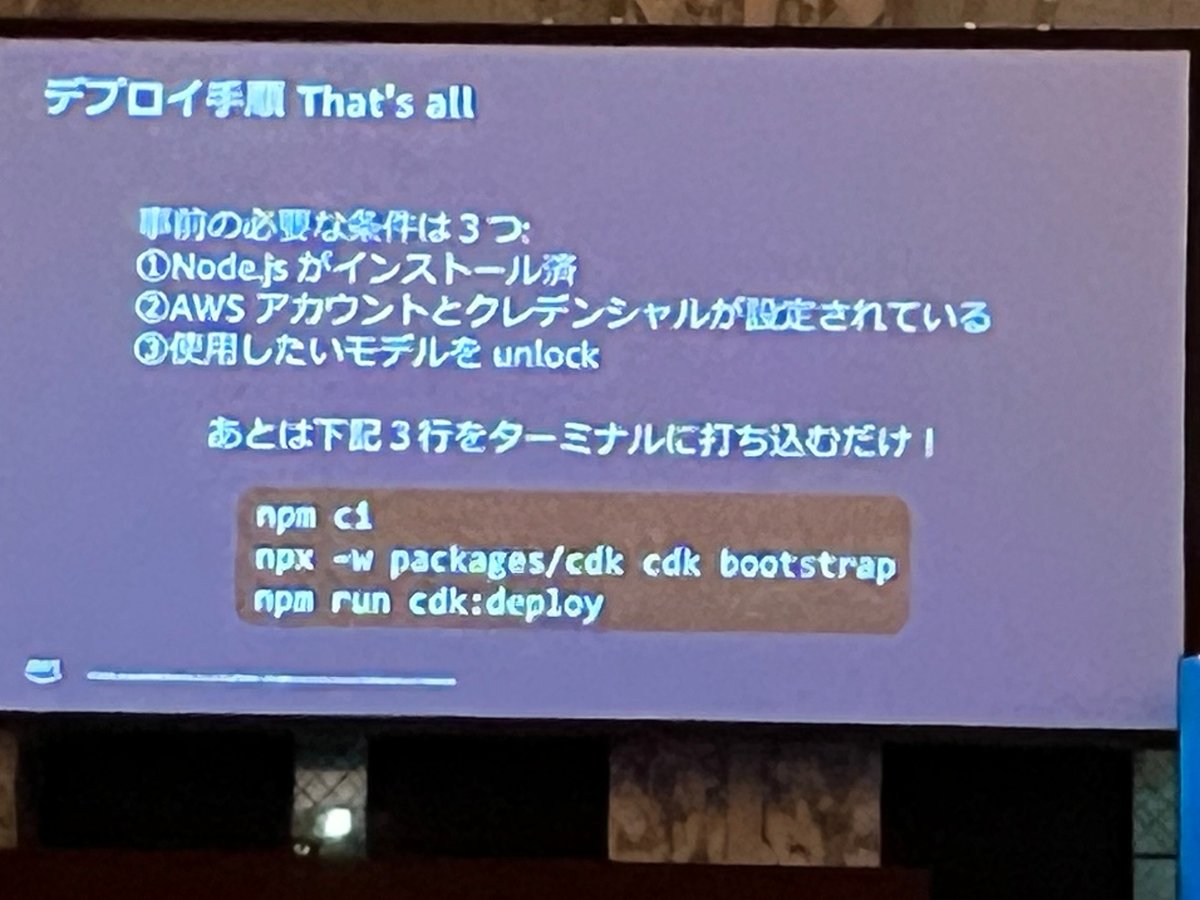
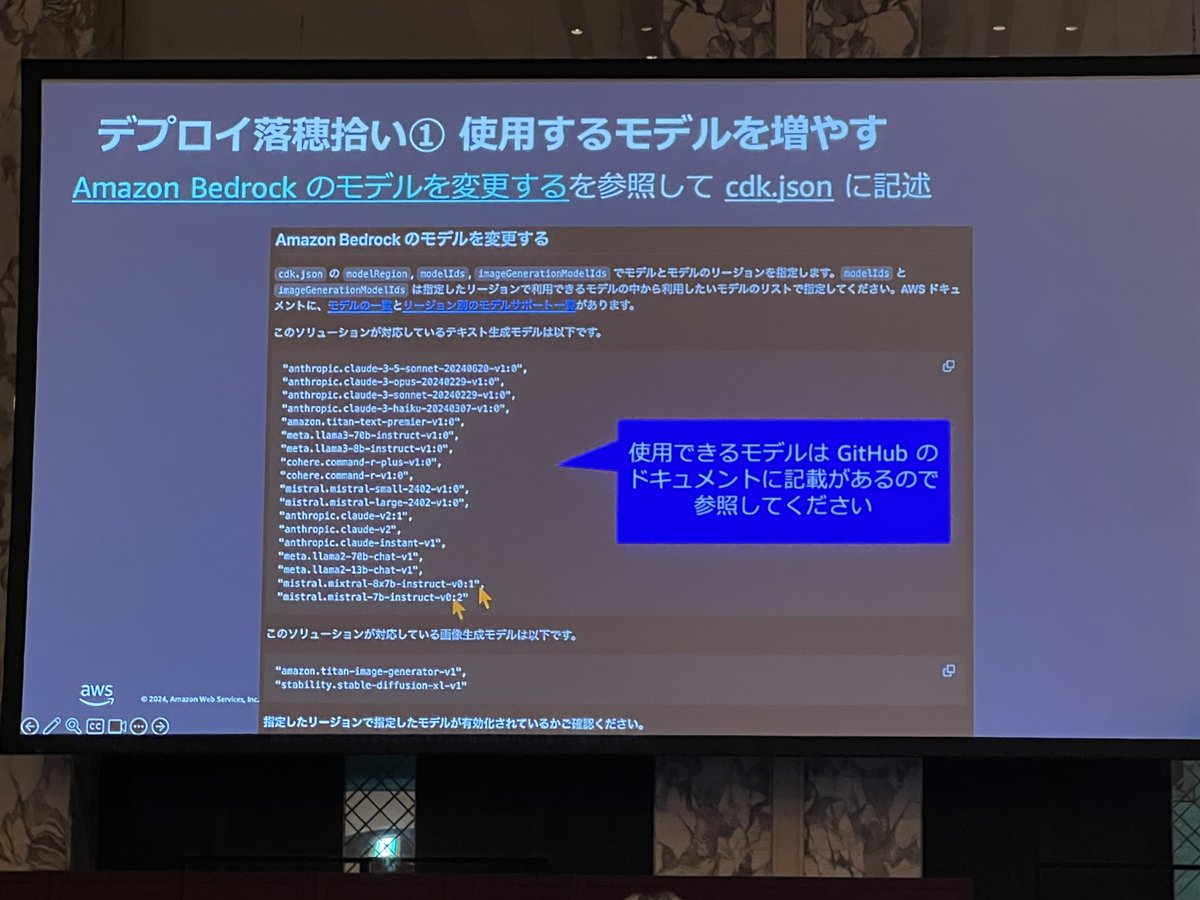
デプロイ方法および費用について
ワークショップ内では、300人という大規模な会場にも関わらず、AWSでのデプロイとAWSクラウドソリューションエンジニアのみなさまによる丁寧なサポートが提供されました。


★運用時の費用や手順の詳細についてはメンバーシップ向け先行公開および、別の記事で紹介したいと思います。
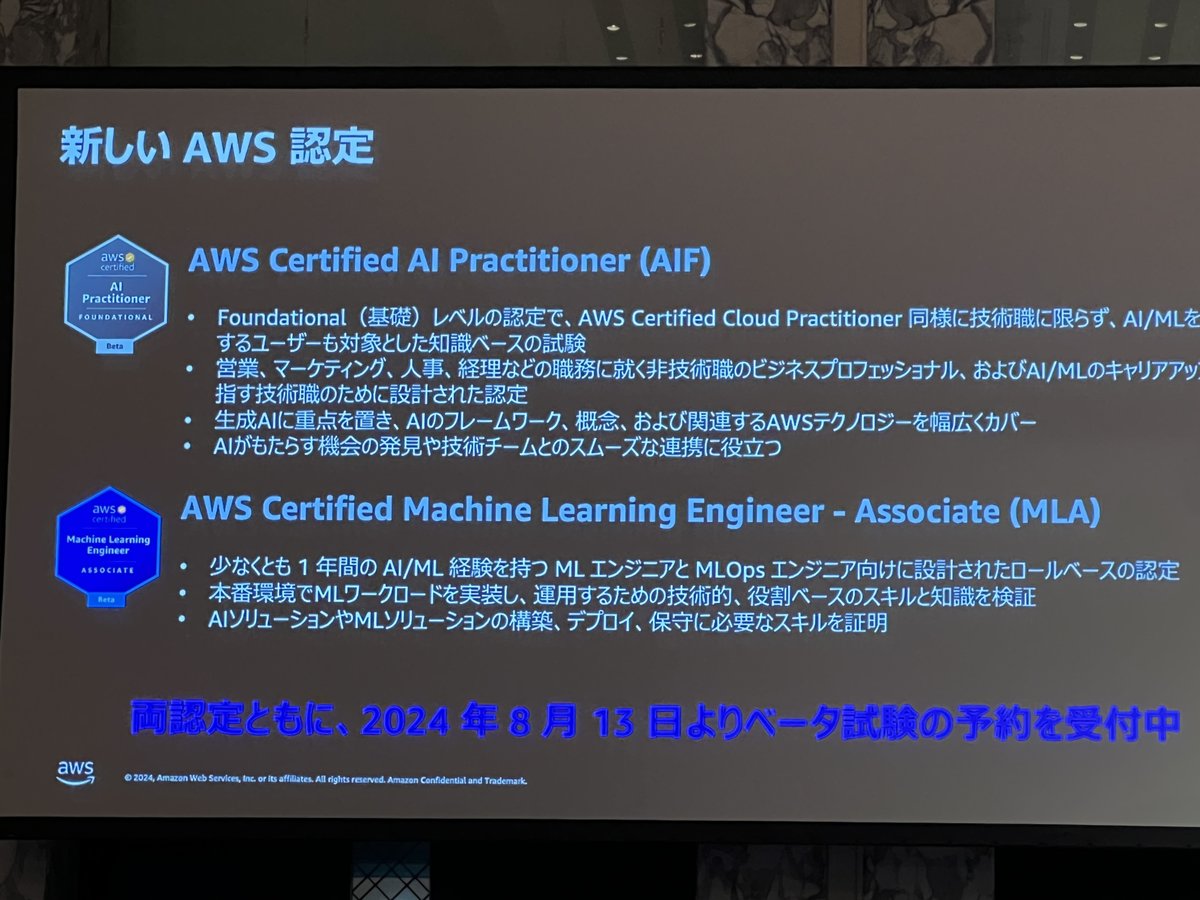
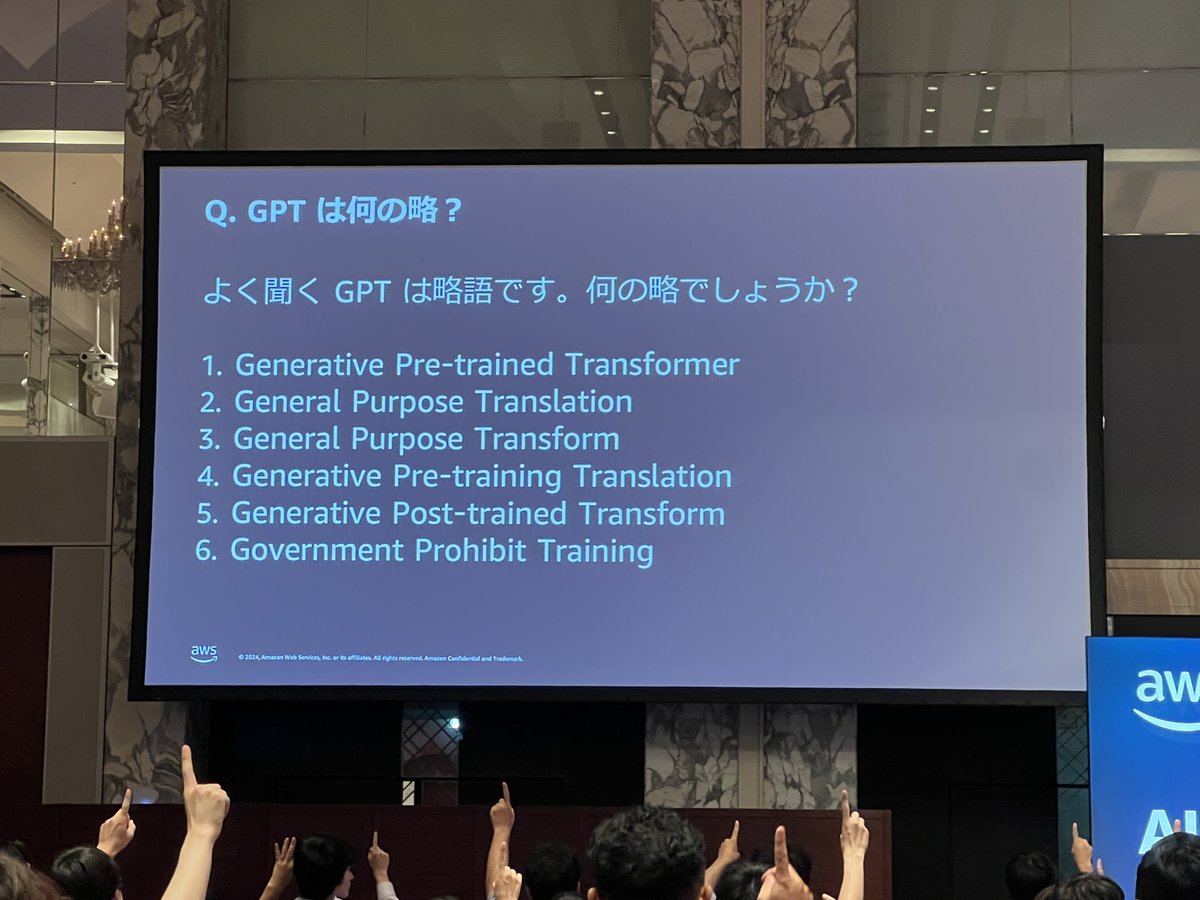
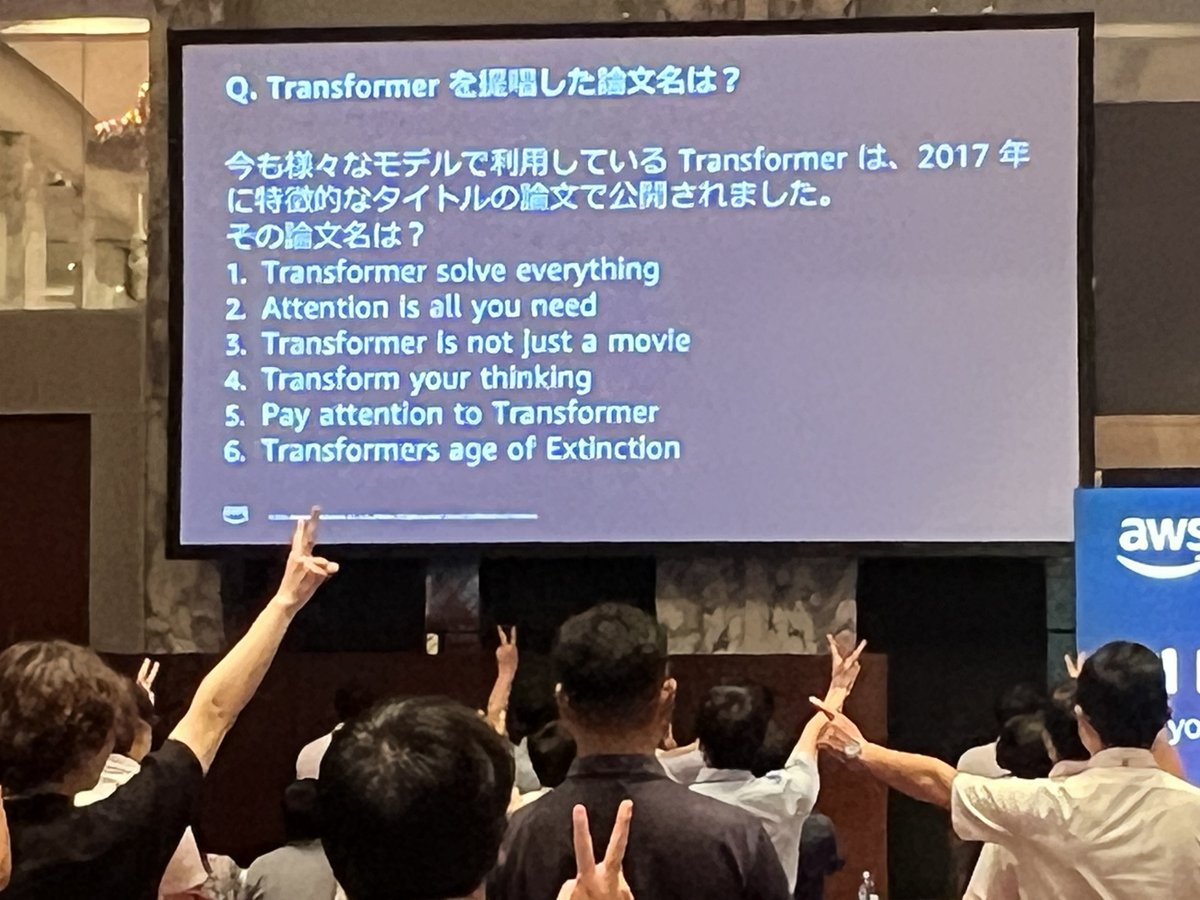
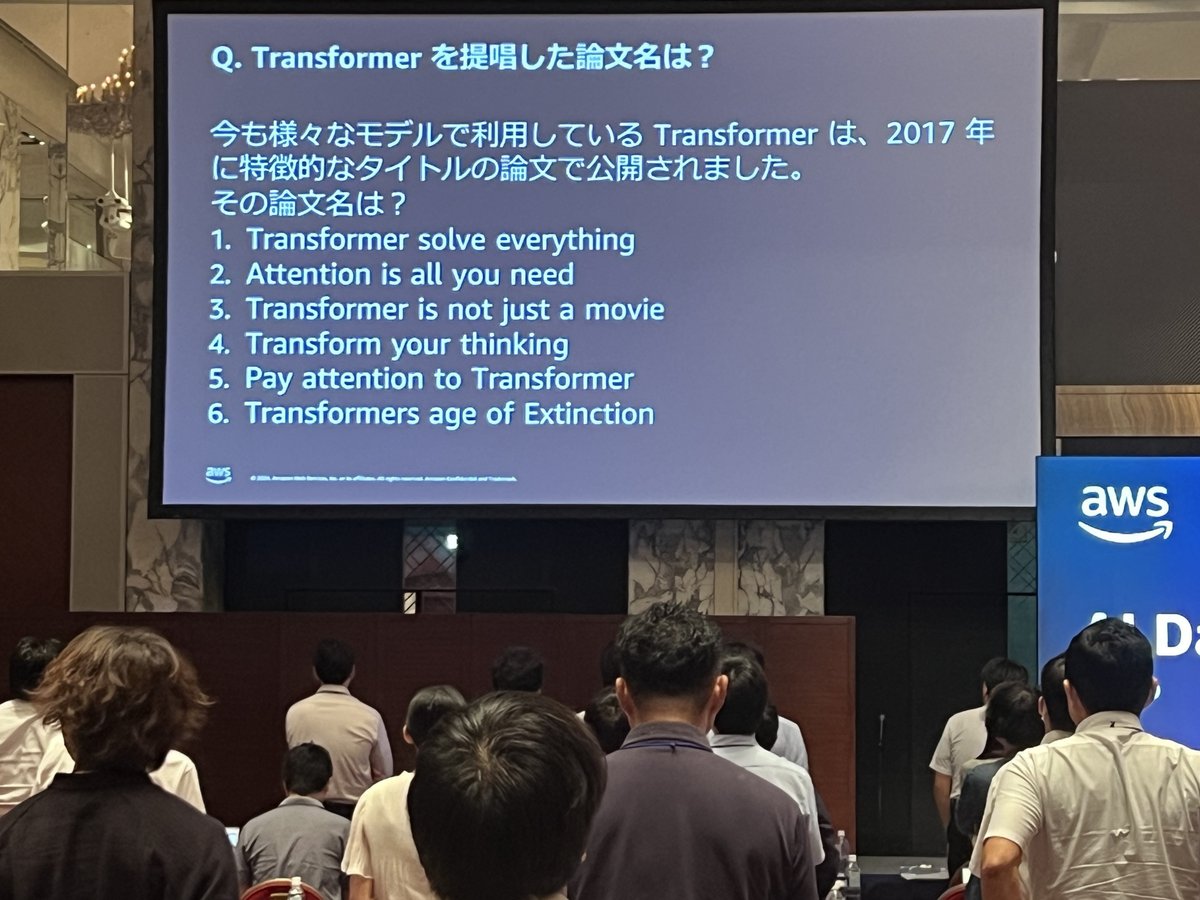
最後に新しいAWS認定試験「AWS Certified AI Practitioner (AIF)」や「AWS Certified Machine Leaning Engineer – Associate (MLA)」についての紹介や、お楽しみ、商品つきクイズ大会も!








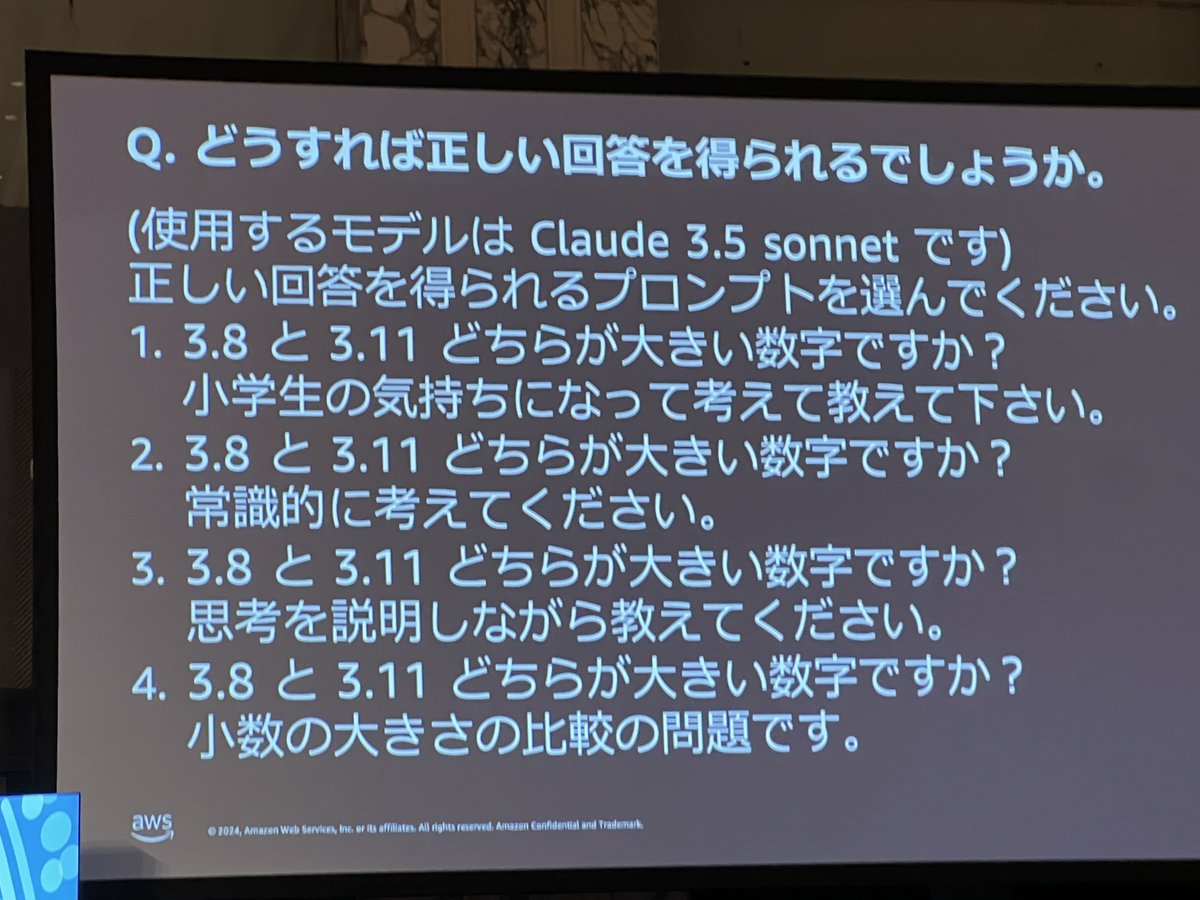
難問中の難問。
「3.8」と「3.11」どっちが大きい数字?

実際にClaude 3.5 sonnetに訊いてみます。




300人を超える参加者が非常に快適で濃密な知識交換をできる機会となりました。
講演登壇者および運営のみなさまに感謝を記載させていただきます。
次回は10月31日野開催になるそうです。
https://aws.amazon.com/jp/events/ai-day
生成AI時代に「つくる人をつくる」AICUとしては総力をあげて4回特集でお送りいたしました。
お楽しみいただけましたでしょうか。
AICU AIDX LabはさっそくAWS Bedrock活用ソリューションを開発・展開を行っております。
ご相談はこちらまで。
https://corp.aicu.ai/contact
この記事の続きはこちらから https://note.com/aicu/n/n4a38bcebe324
Originally published at https://note.com on Sept 12, 2024.






Comments