アニメ風のイラストを、レイアウトそのままに、実写化したいと思ったことはありませんか?ComfyUIのimage-to-imageでスタイル変換と実写化レベルのコントロールを使いこなしてみましょう。
「ComfyUI マスターガイド」第22回は、image-to-image (i2i)の応用編です。以前、スタイル変換について説明しました。
今回は、i2iでのスタイル変換をさらに掘り下げて、denoiseの値がi2iの生成結果にどのような変化を与えるのかを確認してみたいと思います。
前回はこちら
▶[ComfyMaster21] ComfyUIのAPI化 – Websocketで外部保存
1. 今回の目的: 犬のイラストを「レイアウトをそのままに」実写に変換

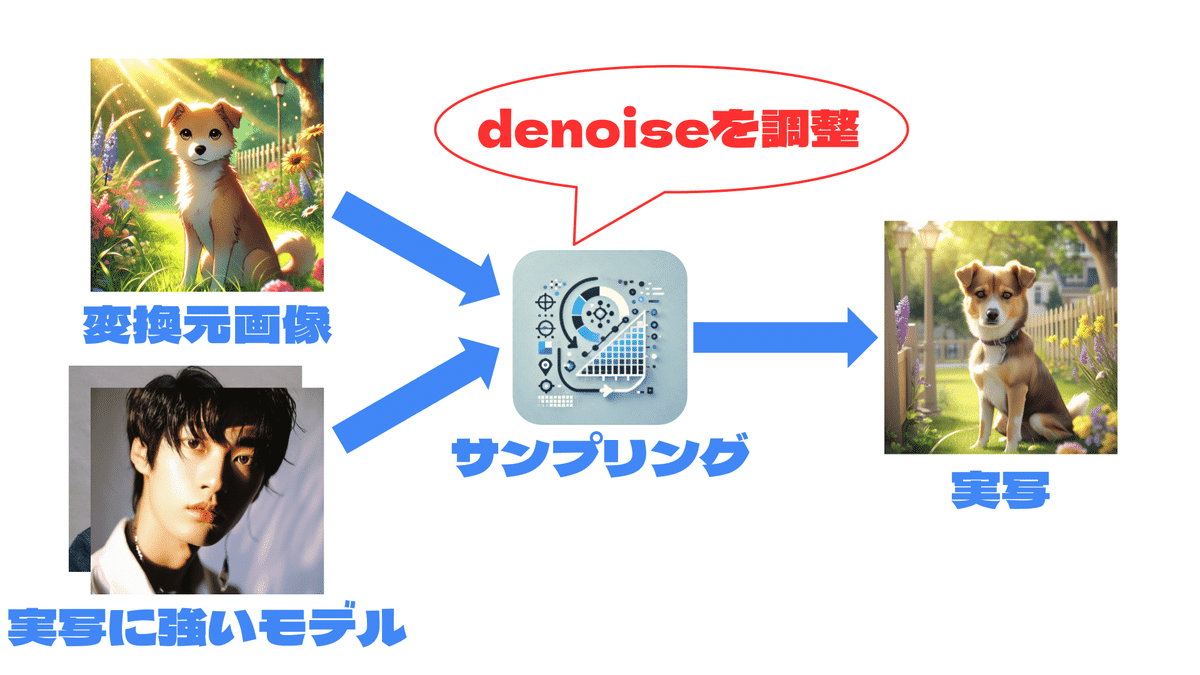
今回は、i2iで犬のイラストを「レイアウトをそのままに」実写に変換します。変換元の犬のイラストをLatentに変換し、それをKSamplerノードのLatentに入力することで、元の画像の特徴を保持しながら生成を行います。
スタイルの変換には、モデルとプロンプトの影響が大きいです。そのため、モデルには実写に強いモデルを利用し、プロンプトには「realistic, photorealistic」といった生成画像が実写になるようなプロンプトを入力します。
そして、今回は、KSamplerのdenoiseの値の変化による生成結果の違いを比較します。denoiseの値がどのような変化を与えるのかを確認してみます。
2. 使用するモデルと素材
モデル
今回は、モデルにRealVisXL V5.0を利用します。名称の通り、実写系を得意とするモデルで、商用利用可能(画像の販売、サービスへの組み込み可能)になります。このモデルを以下のリンクよりダウンロードし、「ComfyUI/models/checkpoints」フォルダに格納してください。
https://civitai.com/models/139562/realvisxl-v50?modelVersionId=789646
変換元画像
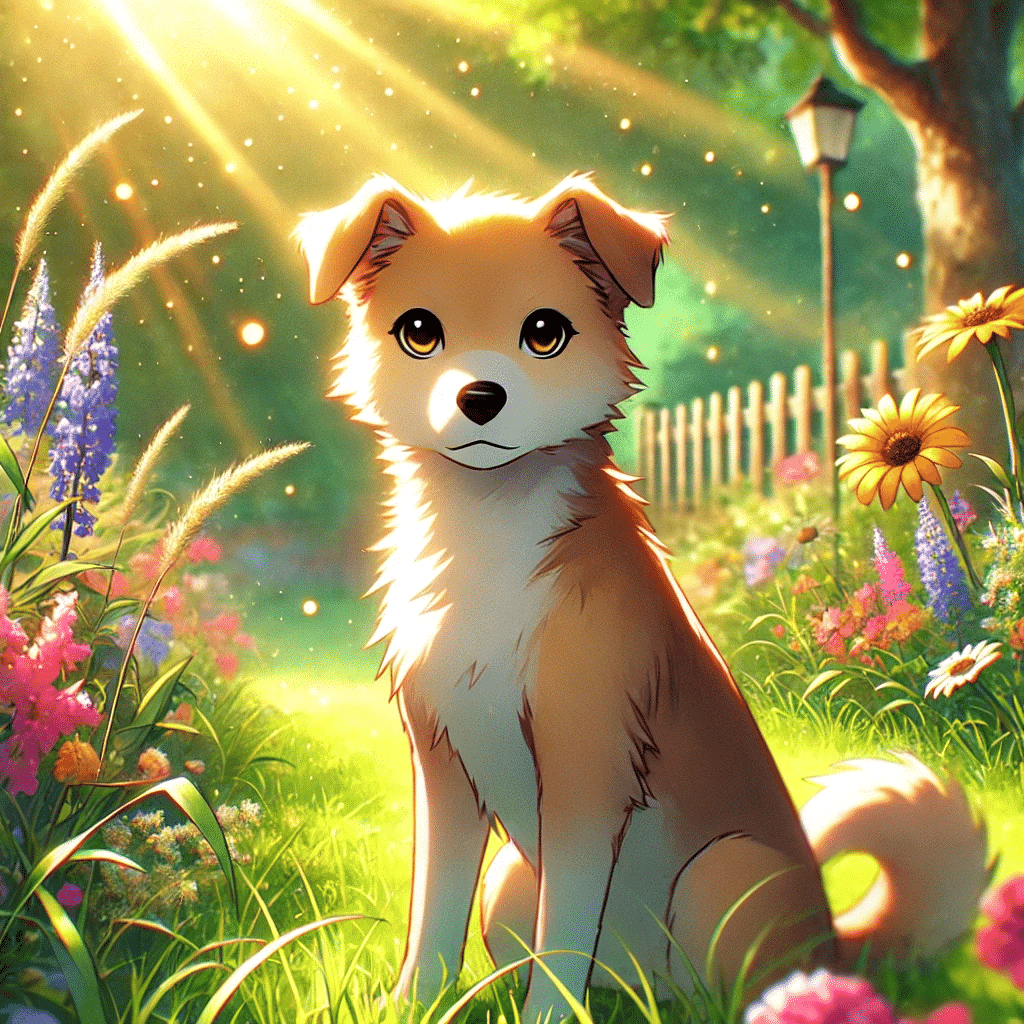
変換元画像には、以下の犬のイラストを使用します。

画像ファイルは、以下よりダウンロードください。
- 犬のアニメ画像をダウンロード (右クリックで保存)
https://note.com/api/v2/attachments/download/1988f0a474e2e82c2d1527822db10c53
[おしらせ]【Coloso講座】ComfyUIマスター:カスタムノードとアプリ開発
ブログや書籍といった文字で読みたい方に加えて「動画で学びたい!」という方に向けて、Coloso x AICUコラボ動画コンテンツ第3弾「ComfyUIマスター:カスタムノードとアプリ開発」を開発しています。
詳しくはこちら
この記事の続きはこちらから https://note.com/aicu/n/nc49e46cd6991
Originally published at https://note.com on Oct 5, 2024.

![[ComfyMaster22] レイアウトそのままにアニメを実写化!image-to-imageとスタイル変換で実写化レベルを制御](https://ja.aicu.ai/wp-content/uploads/2024/10/rectangle_large_type_2_df25f5e5e400a4273769f8569e4c3a0e.webp.webp)



Comments