大人気の画像生成モデル「Animagine XL 4.0」ですが、AICUの「共有ComfyUI」のオープンベータを使って高速に試すことができます。

既に「ComfyUIマスタープラン」に加入しているメンバーの方々に早期無償評価期間でお試しいただいており、様々なフィードバックを頂いております。特に「既存のnoteメンバーシップを解約して乗り換えたらいいの?」という質問を多くいただいており、ドキュメントやメニューも含めてバージョンアップを実施しています。今後はnoteの読み物コンテンツと並列させながら、無償評価期間を継続していきますのでご安心なく。正式サービスに移行したタイミングも、今後の正規ユーザーのご貢献者にはAmazonギフト券やポイントサービスの配布といった形式で、AICU会員サービスを互助的に改善していきたいと考えております。
また、ログイン後の「請求管理」からいつでも解約ができますので、ご安心ください。
https://aicu.jp/docs/ComfyUI/usage
さて、本日の記事は、2024年のトップ記事であった「Animagine XL 3.1 生成比較レポート」、「ANIMAGINE XL 3.0 画風が変わる!おすすめプロンプト集」など、過去のAICU自身の記事を踏襲しつつ、みなさんのお役に立てるAnimagine XL 4.0使いこなしをComfyUI環境で探求してみたいと思います。
https://note.com/aicu/n/n44085d702617
記事の最後にワークフローファイルの公開や「共有ComfyUI」の早期登録フォームを紹介しています!
長い記事ですが最後までお見逃しなく!!
ANIMAGINE XL 4.0 の特徴がよくわかる!基本設定
まず Animagine XL 4.0のモデルカードから基本の設定を再確認しましょう。
https://note.com/aicu/n/n34cbd0ea427e
https://huggingface.co/cagliostrolab/animagine-xl-4.0
-
CFG Scale: 5-7 (6 Recommended)
-
Sampling Steps: 25-28 (25 Recommended)
-
Preferred Sampler: Euler Ancestral (Euler_ancestral)
サンプラーは Euler Ancestral(Euler a)これは、基本的なアルゴリズムであるオイラー法(Euler)サンプラーの変種で「祖先的(ancestral)」です。各ステップでノイズを多めに減算し、ランダムなノイズを追加して元のノイズスケジュールに合わせます。 祖先型は、前のステップで追加された特定のランダムノイズに依存します
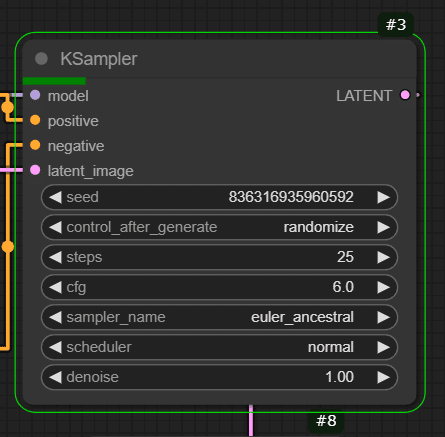
ComfyUIの場合はKSamplerでこのように設定します。

またXL4を使う上で、ネガティブプロンプトは大事です。
またNSFWを入れ忘れると、進撃の巨人っぽい口のアップが大量に出るので入れておきましょう。
lowres, bad anatomy, bad hands, text, error, missing finger, extra digits, fewer digits, cropped, worst quality, low quality, low score, bad score, average score, signature, watermark, username, blurry, NSFW
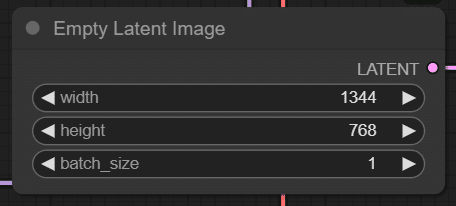
この設定で、HDTV(1920x1080)に該当する縦横比16:9で画像生成したい場合は、Empty Latent Imageの解像度を 1344x768 に設定します。

ちなみに「共有ComfyUI」(L4 VRAM24GB)の環境の場合、1画像生成あたり7.73秒です。

masterpiece, best quality, very aesthetic, absurdres
まずは、XL3時代の定番を復習してみたいと思います。
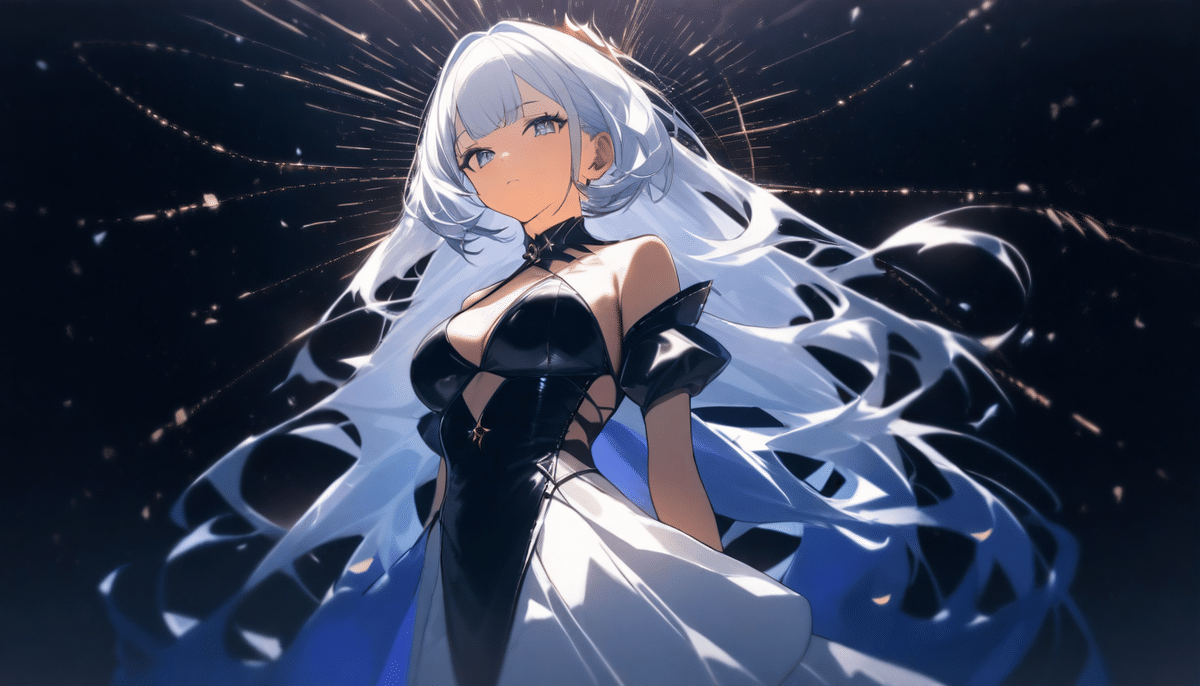
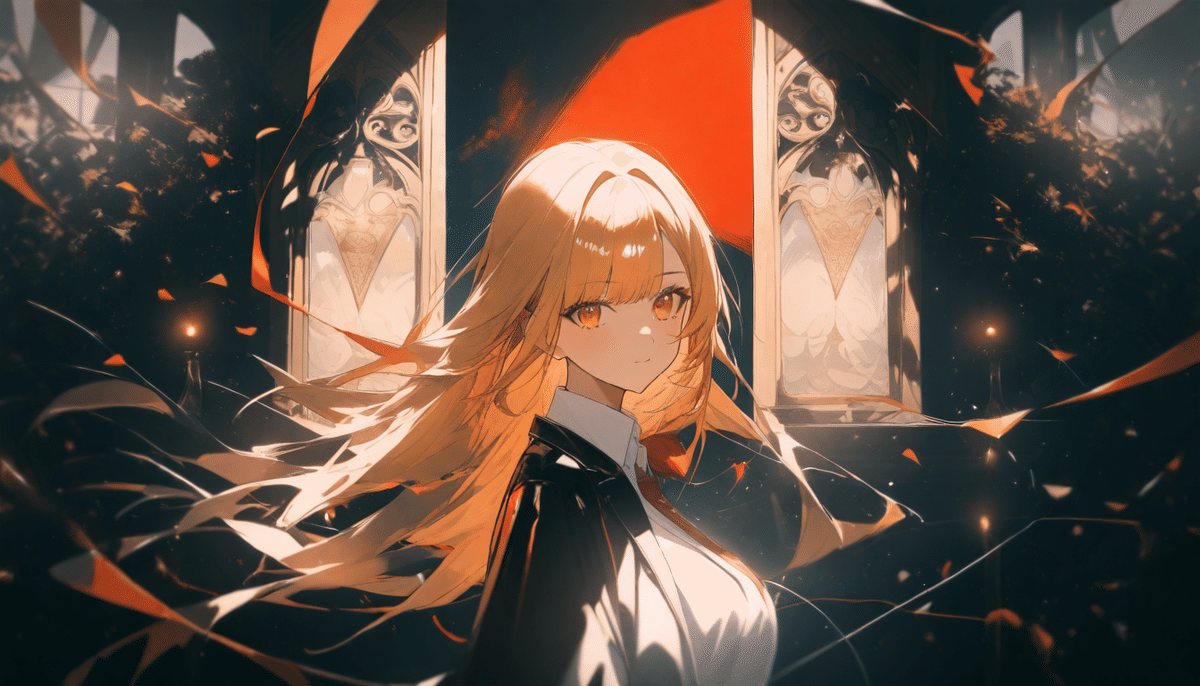
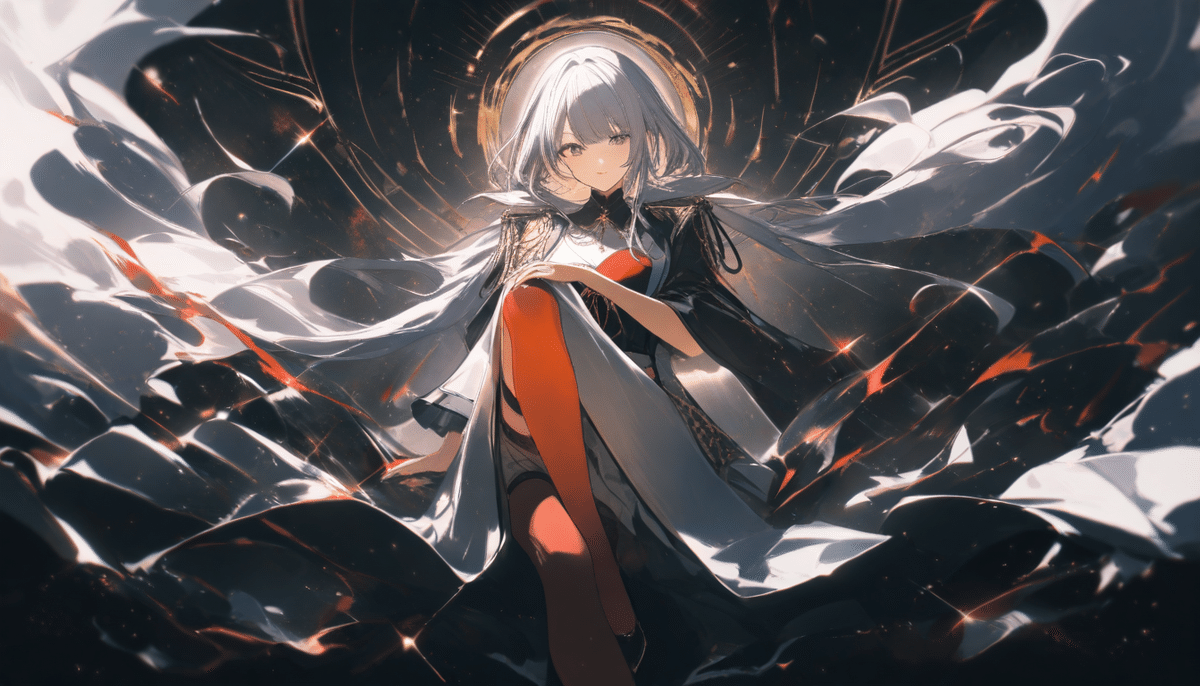
1girl, masterpiece, best quality, very aesthetic, absurdres
https://note.com/aicu/n/n70122ef250d9

Seed=52449733287233







スマホゲームのキャラクターイラスト的な雰囲気がありますね。
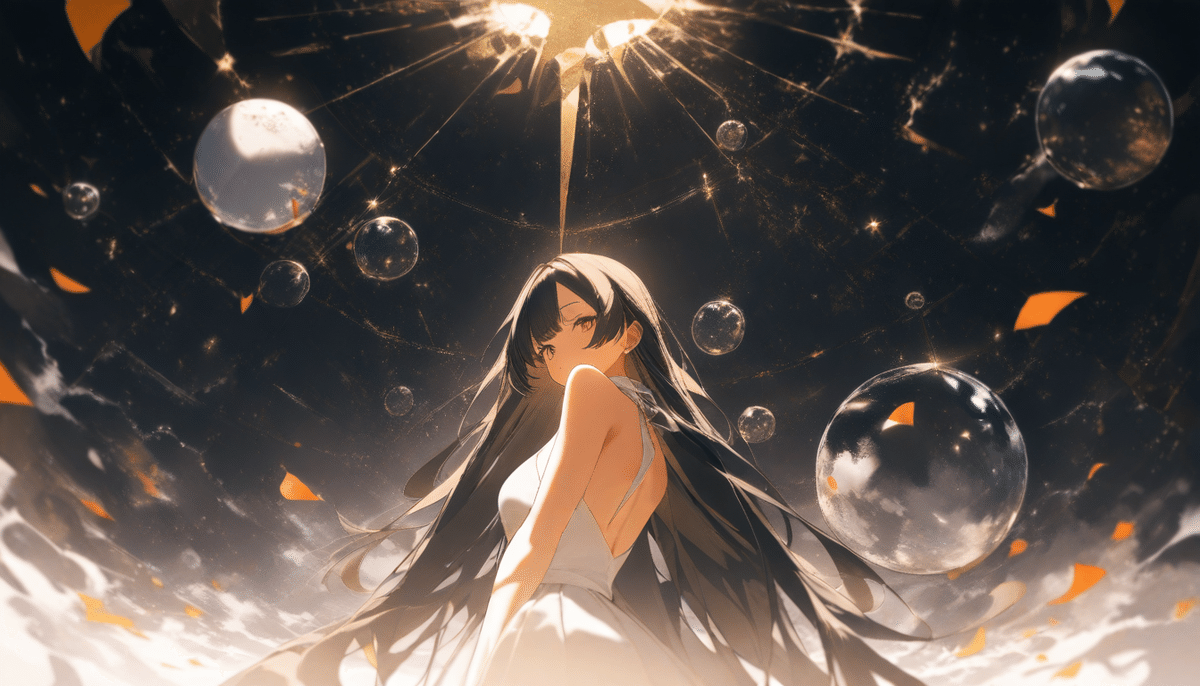
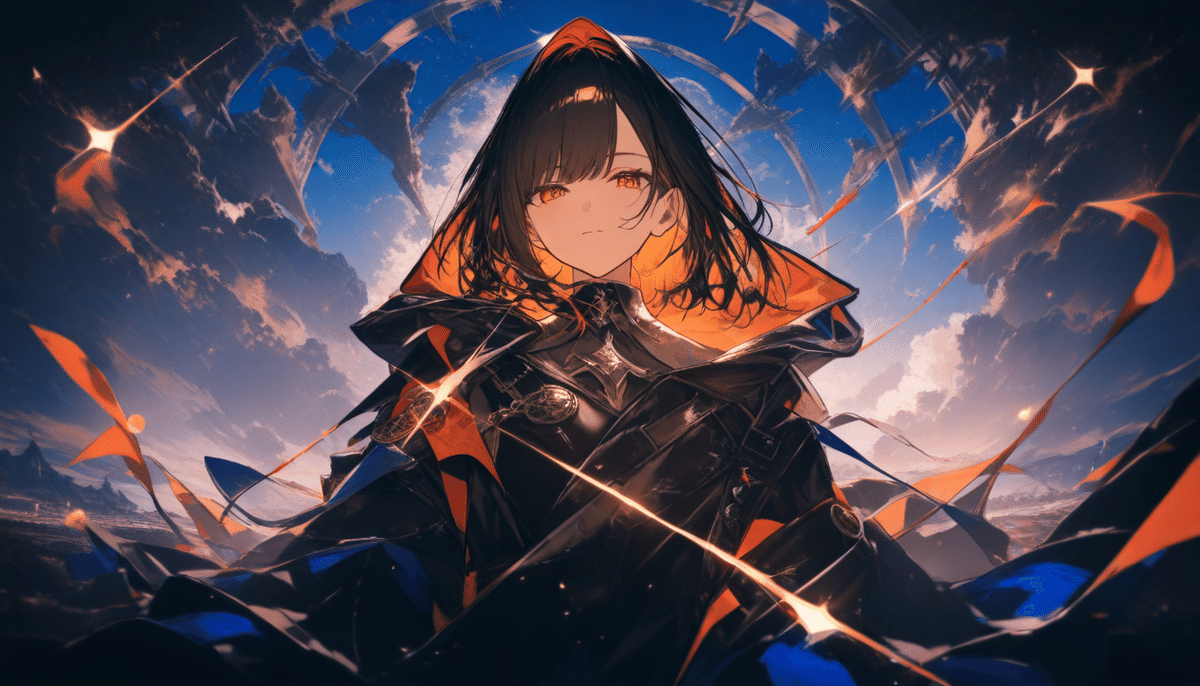
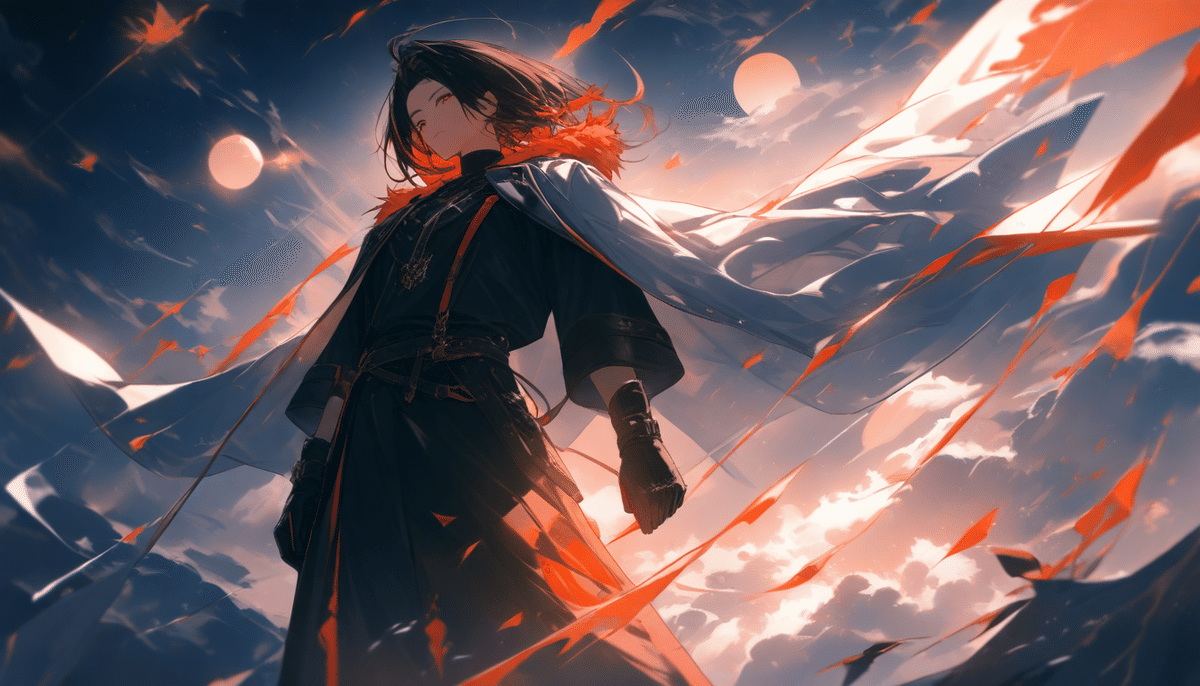
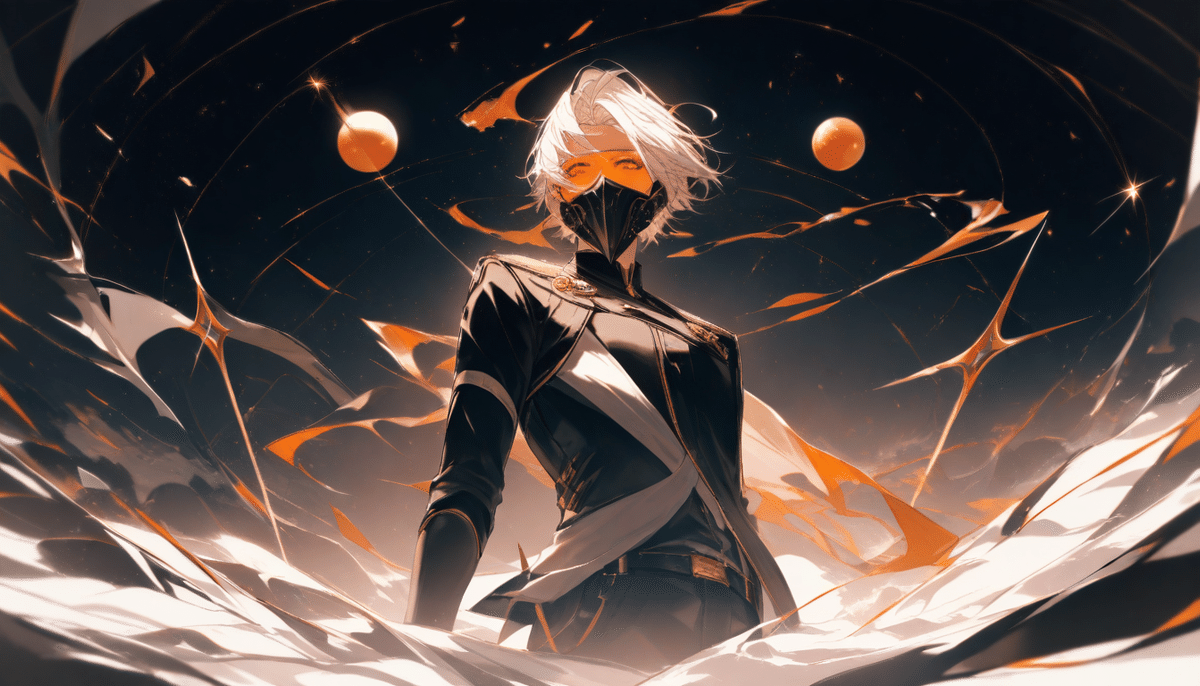
1girlを1boyにしてみます。



空間を表現するエフェクト描写が特徴的ですね!
[anime screencap][close up][dynamic angle]は有効?
続いて[anime screencap]。「アニメのスクリーンショット」という意味です。厚みのある塗りが特徴だった過去の ANIMAGINEではこのタグをいれることでフラットな塗りにすることができます。XL4.0は上記のようにスマホゲーム風の表現が得意そうですが、これを入れることにより一気に違う性格をもったモデルになります。
過去の生成例: Animagine XL 3.0以下 (XL3)
まずは基本のプロンプトです。
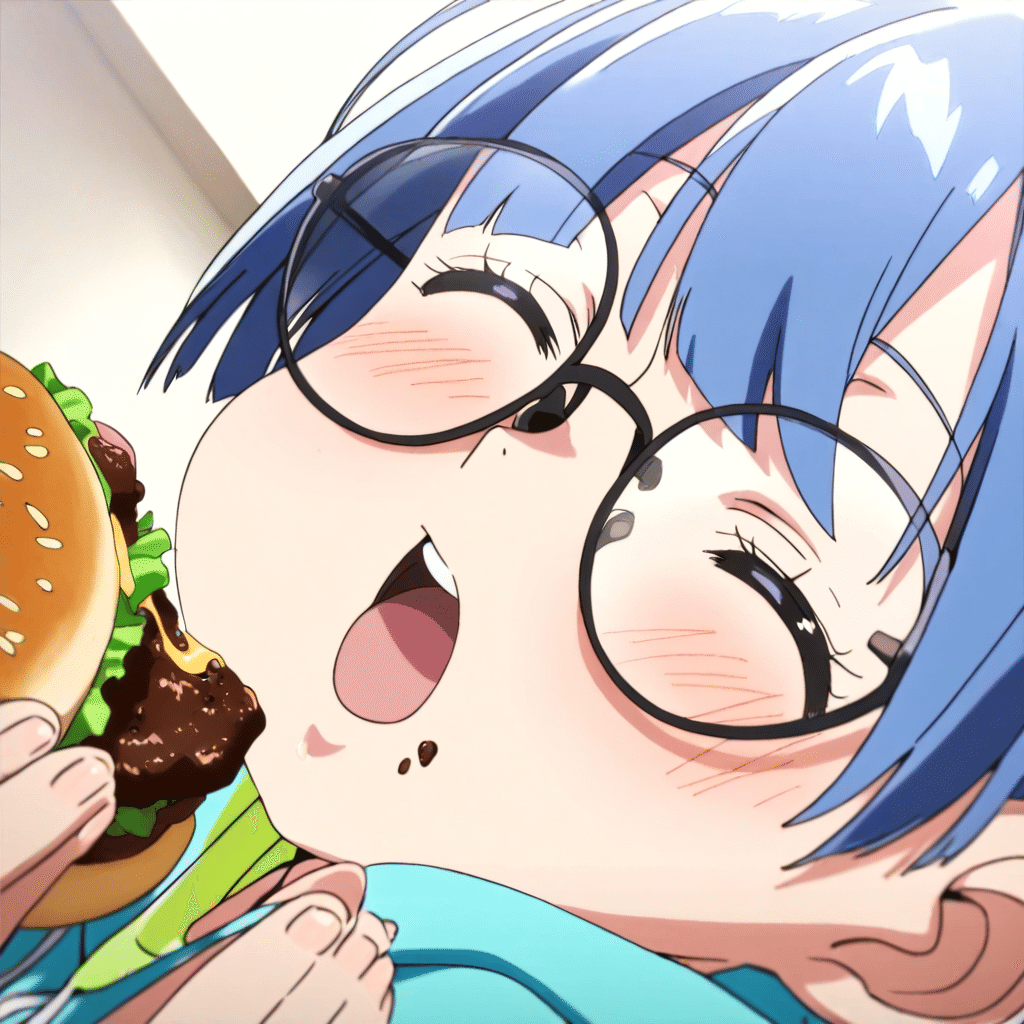
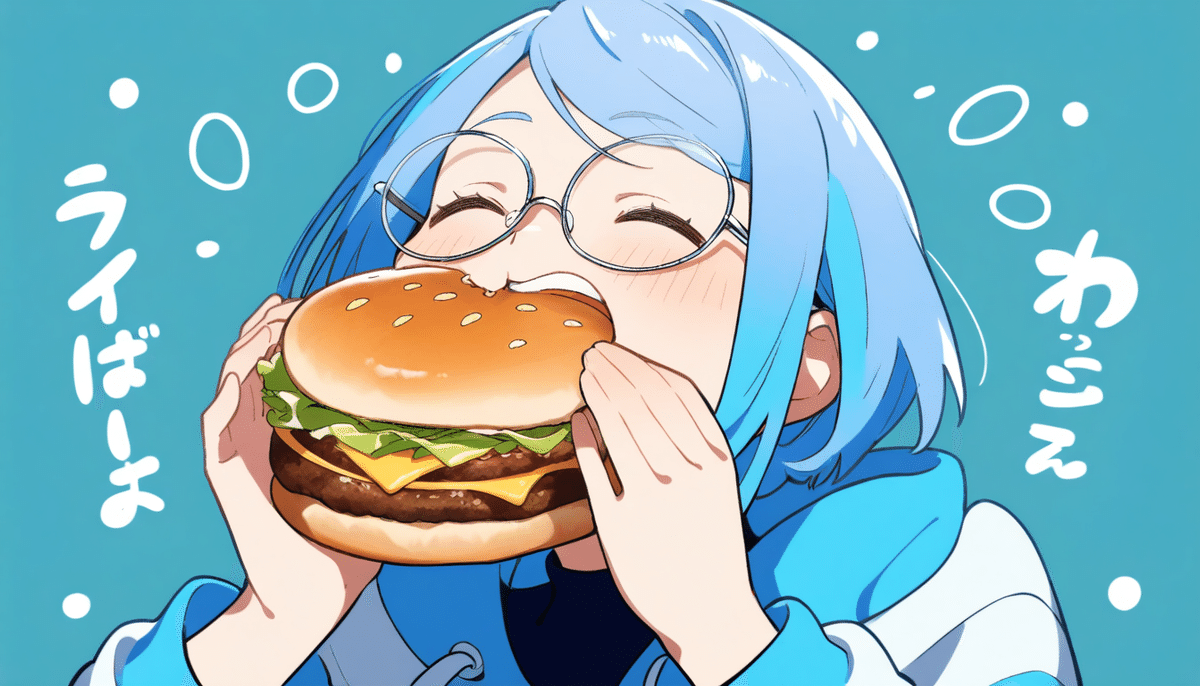
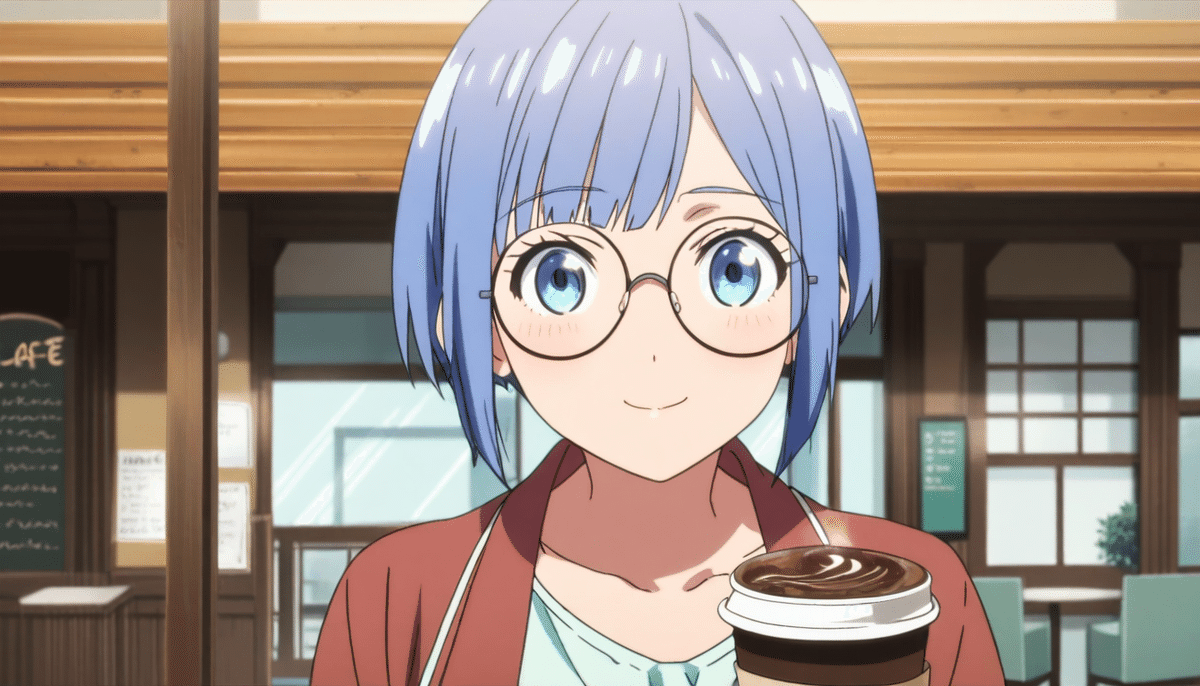
best quality, anime screencap, 1girl, indigo short hair, round glasses, hoodie, open mouth, close eyes, happiness, eating hamburger, dynamic angle, close up, old,

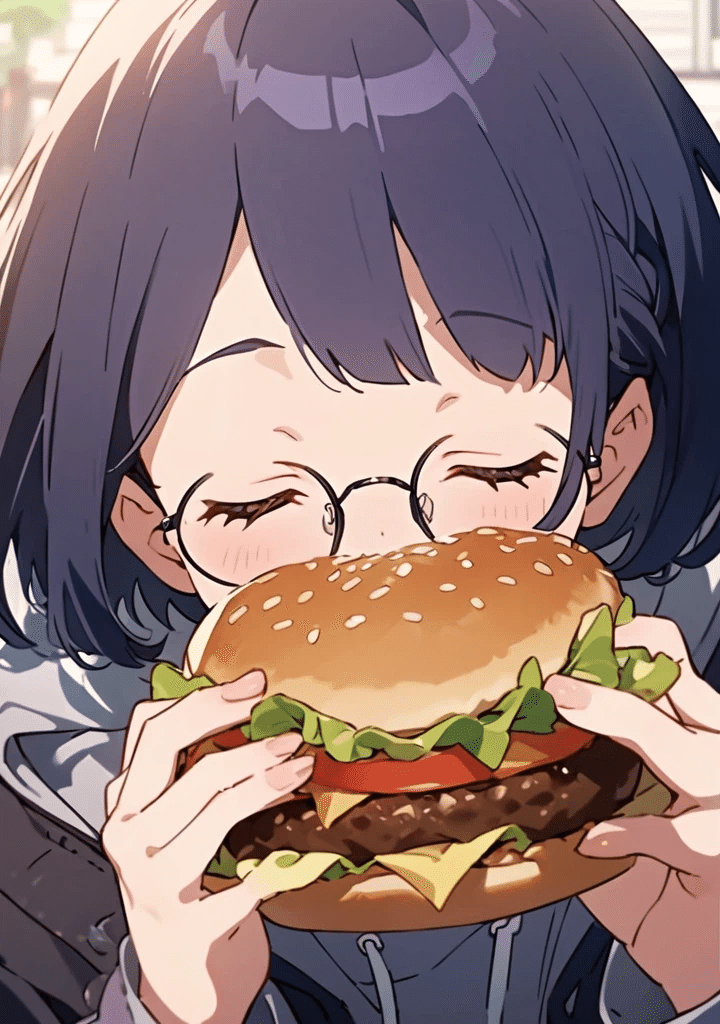
Animagine XL 4.0 (以下、XL4)まずは Anime Screencap を入れないとこんな感じです。

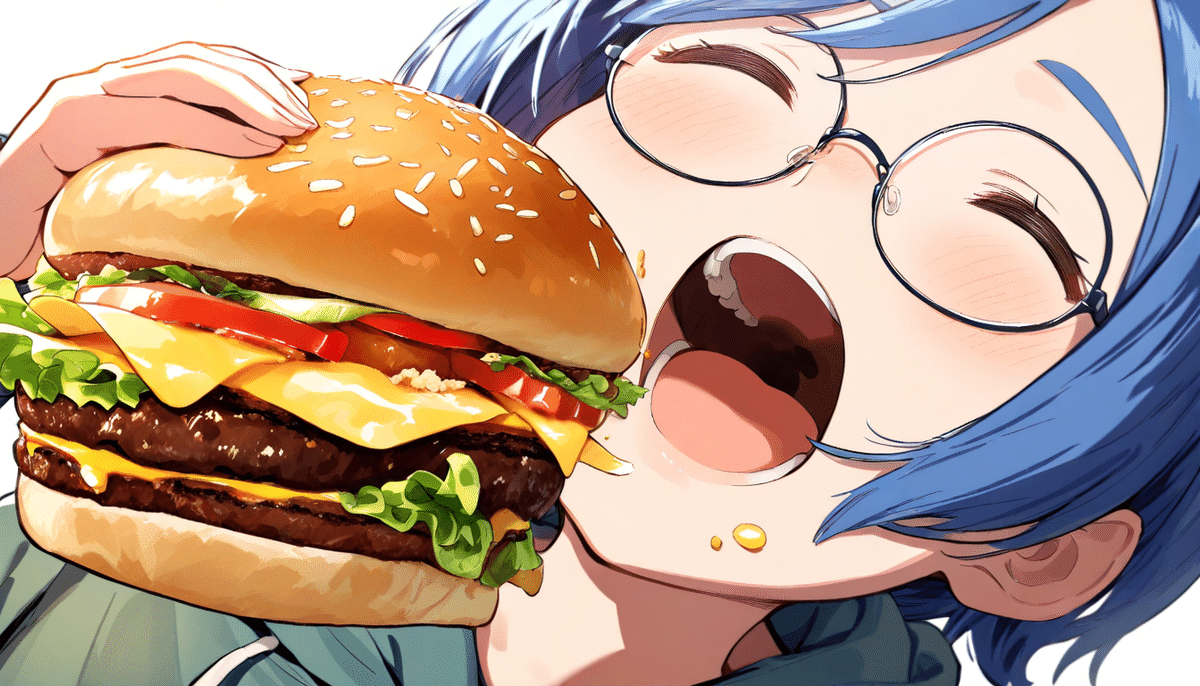
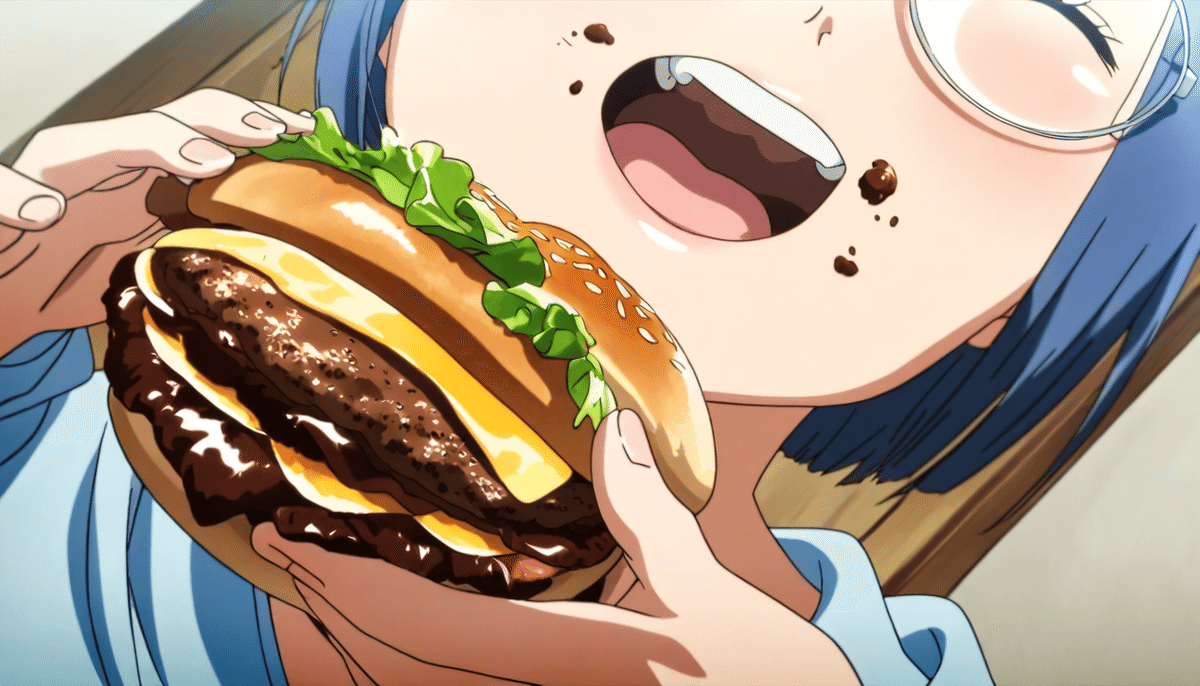
ここに「Anime Screencap」を入れます。
best quality, anime screencap, 1girl, indigo short hair, round glasses, hoodie, open mouth, close eyes, happiness, eating hamburger, dynamic angle, close up, old



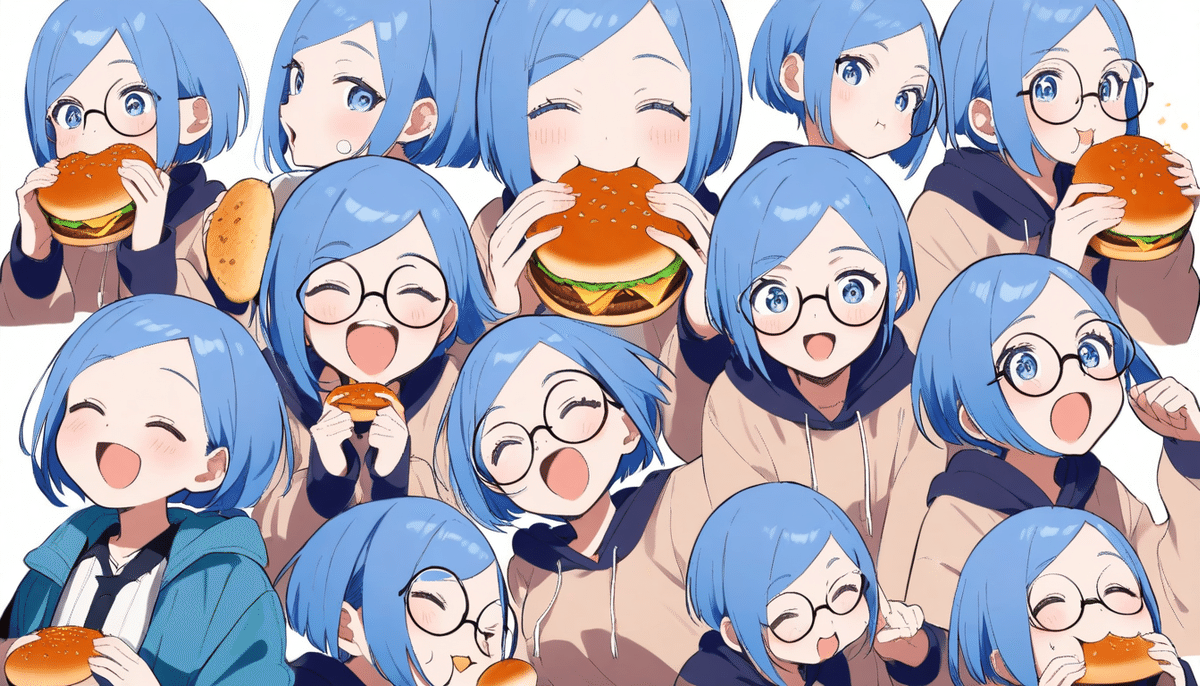
基本的に斜め構図や顔がアップすぎたり、シンメトリーではなかったりと、いわゆる「ヘタウマ」であることが多いのがXL4.0の特徴です。
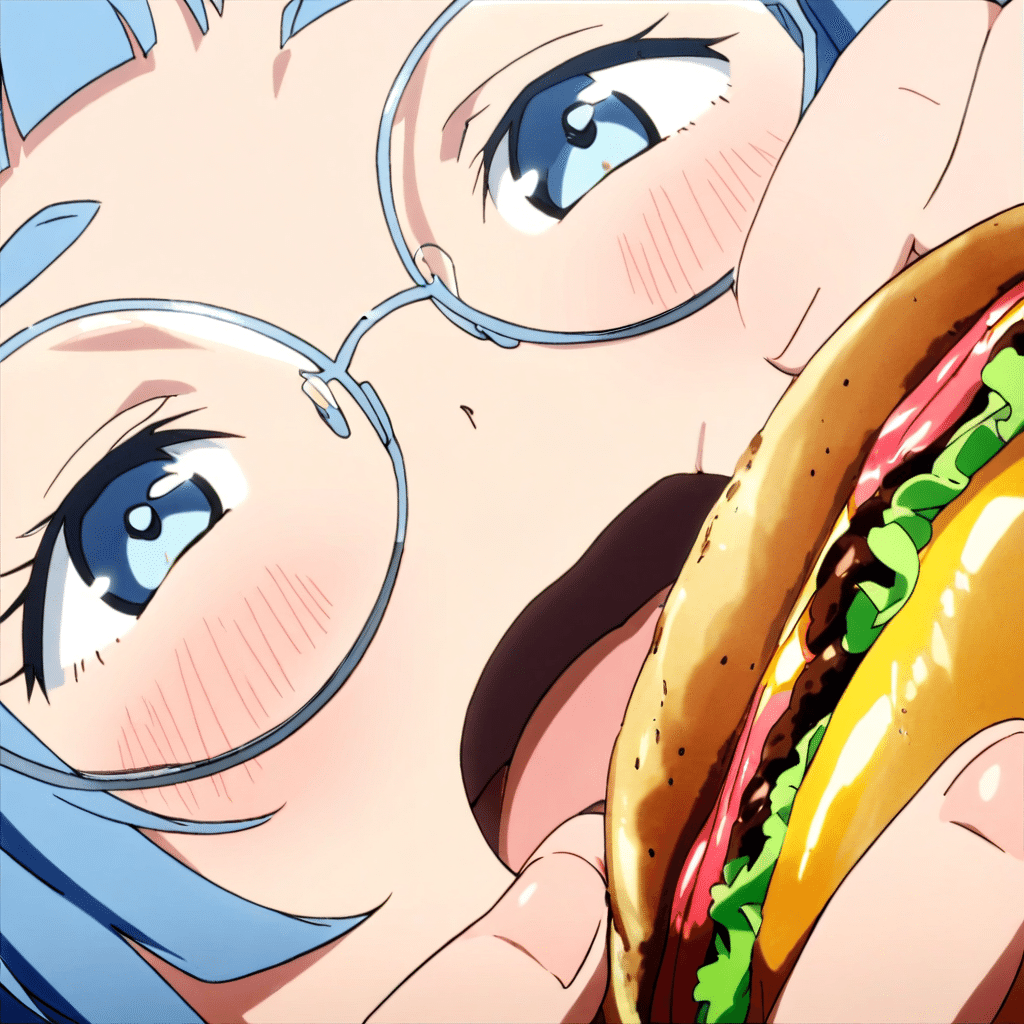
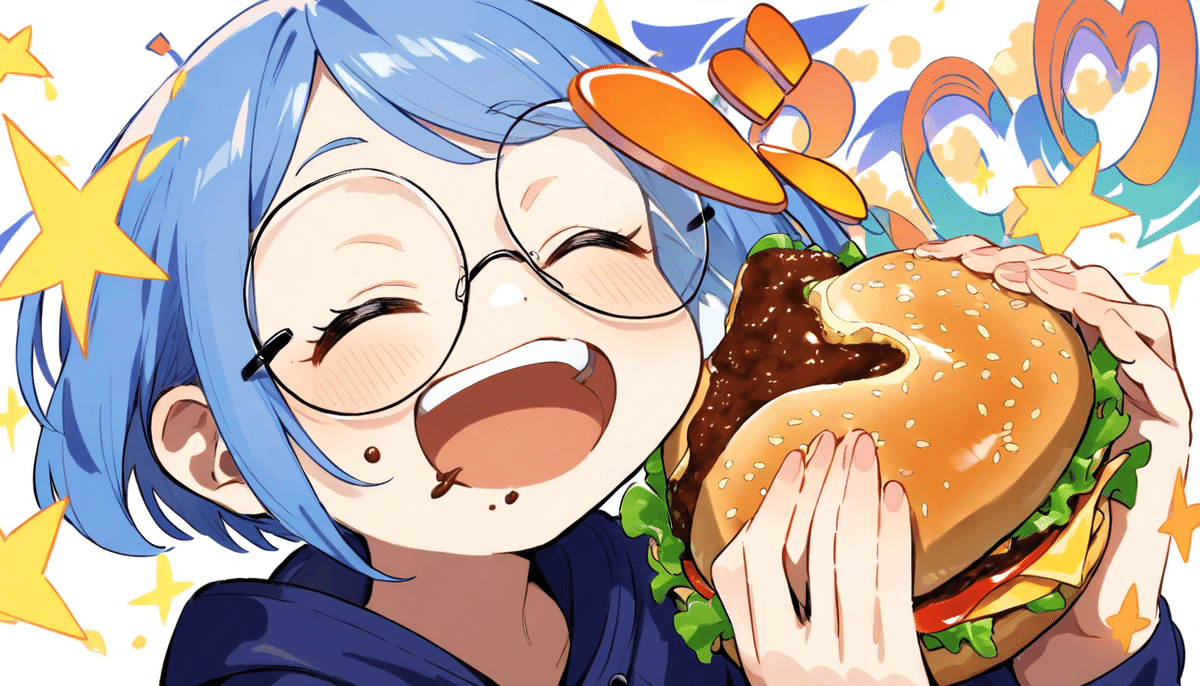
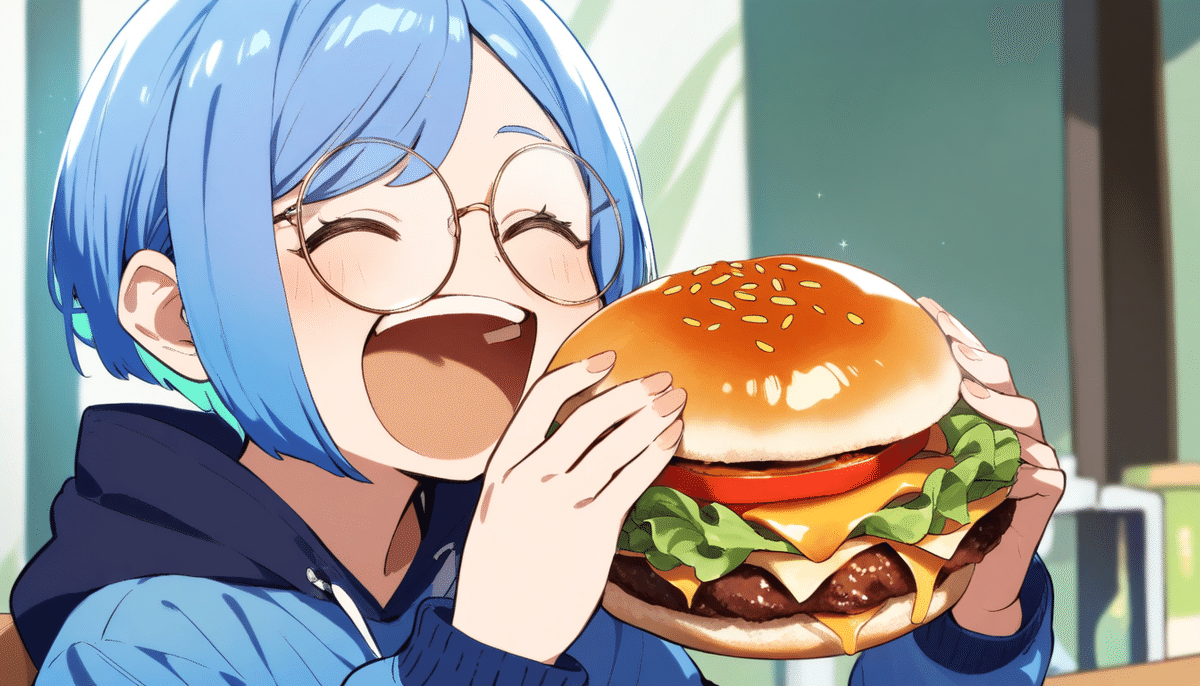
Dynamic angle, closeupを外していくと…




かわいい!でも全然制御できてないですね。
顔のシンメトリーが崩れてマンガ顔になる現象については、意図的にそのような学習をしているようにみえます。シードによっても変わるので、共有ComfyUIの高速生成環境はかなり役に立ちます。
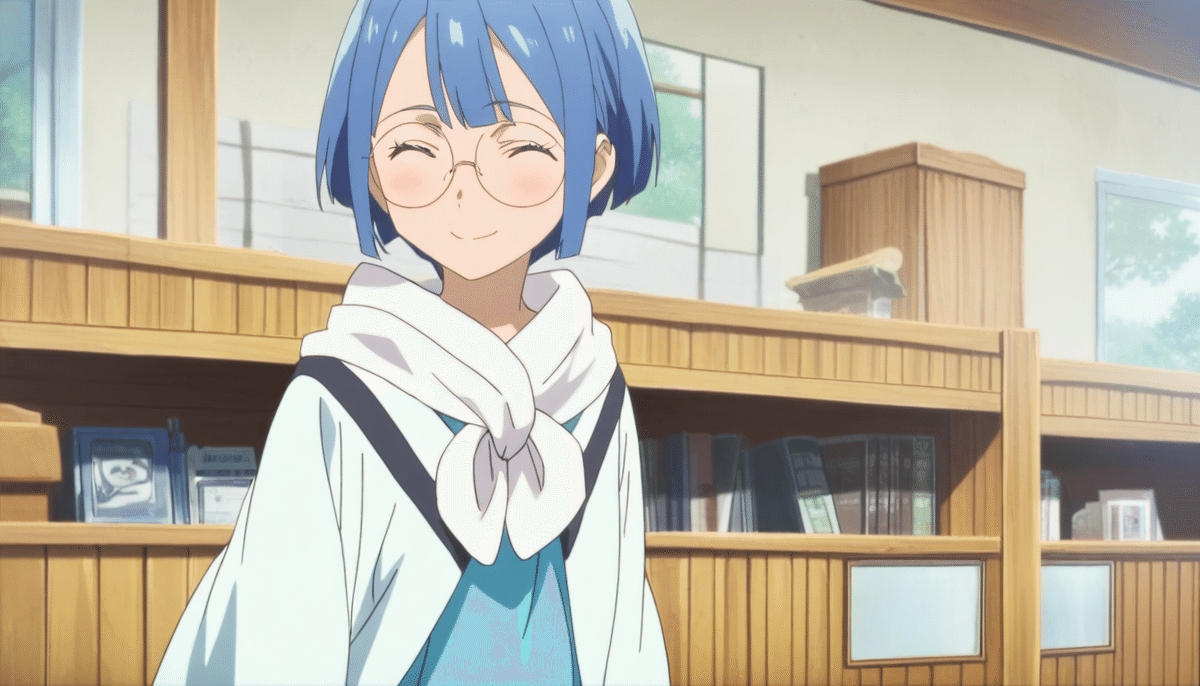
[anime screencap]単体
インパクトの大きな絵から始めてしまいましたが、[anime screencap]自体は非常に有効なタグです。Animagine XL 4.0は自然言語でのプロンプトではなくカンマ区切りのワードを推奨していますので、おそらくタグとして使うべきかと考えます。

Seed= 480315332656098
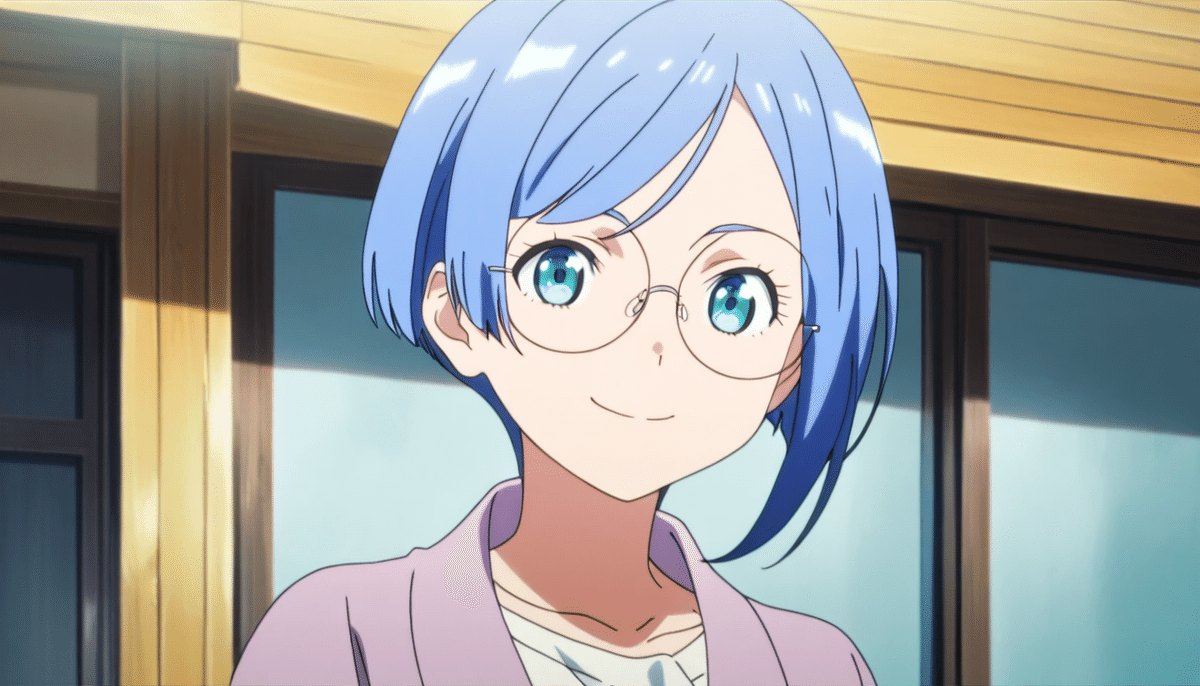
[Old]を外してみます

Seed= 480315332656098

Seed=480315332656098

Seed=480315332656098
以上のように[anime screencap]は知っているか知らないかで全然異なるモデルになります。テクニックとしては「シードを見つける」→「タグ的な主要プロンプトを調整する」という手順が有効かもしれませんね。高速な生成環境でのバッチ生成が時短に繋がります。
男子の描かれ方が大きく違う
前回の特集でも明らかになったことですが、年代を20年分学習したことで、男子の描かれ方がずいぶんと異なっていることがわかります。
https://note.com/aicu/n/nb2be6a124b4a
同じプロンプトで試してみます
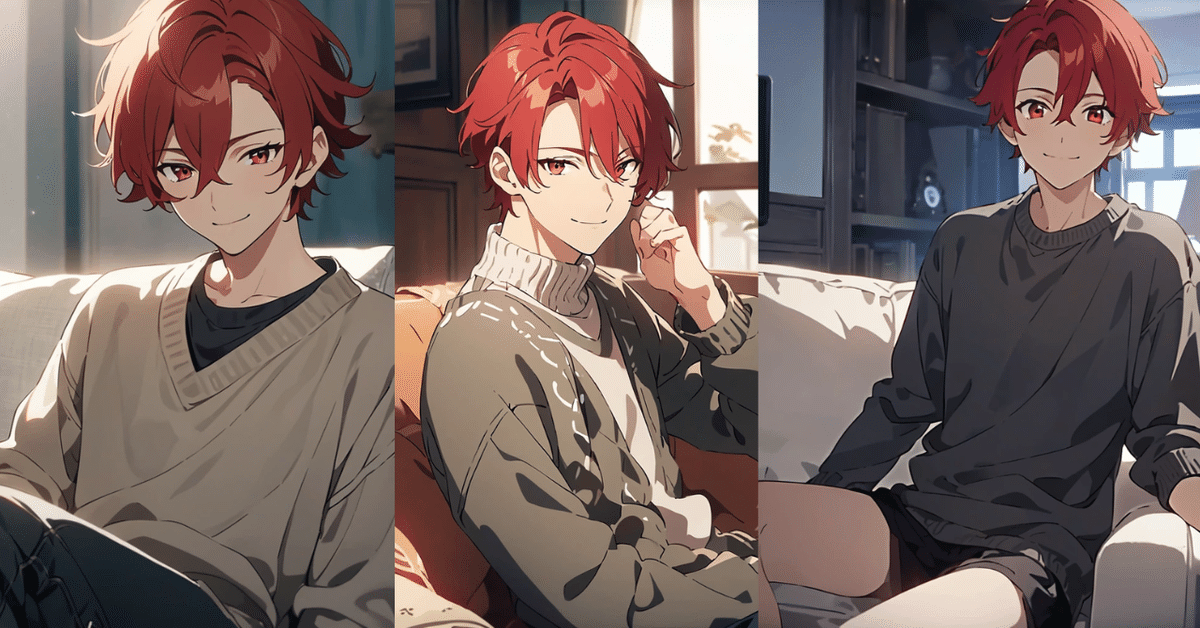
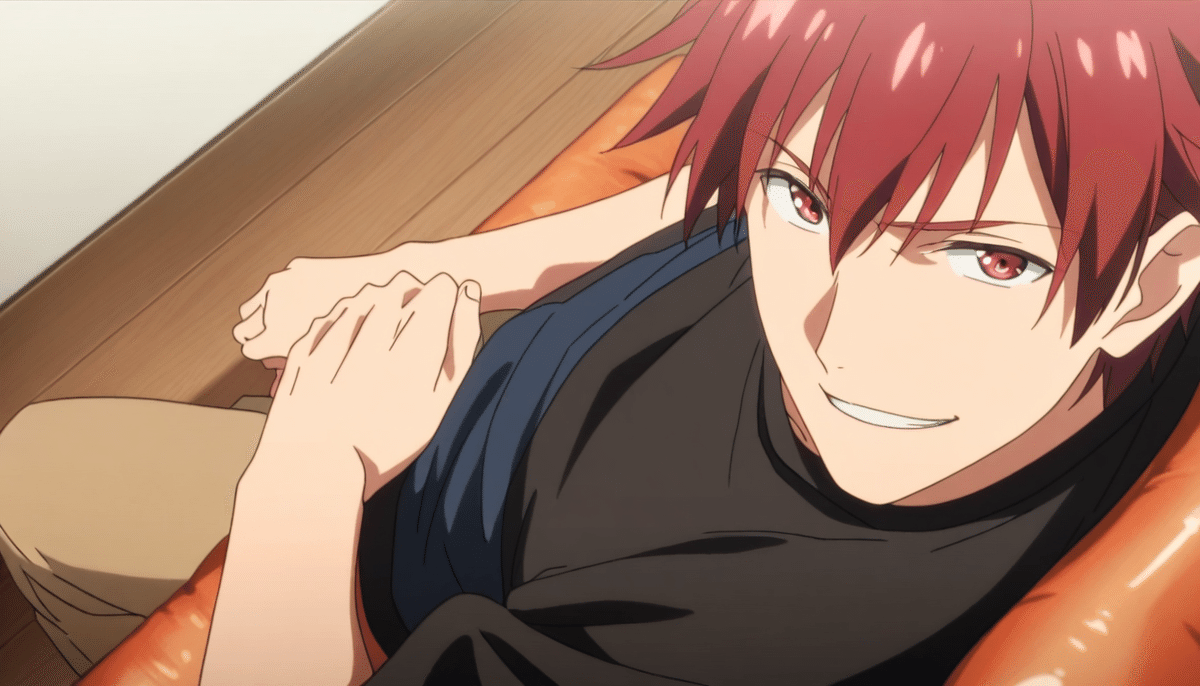
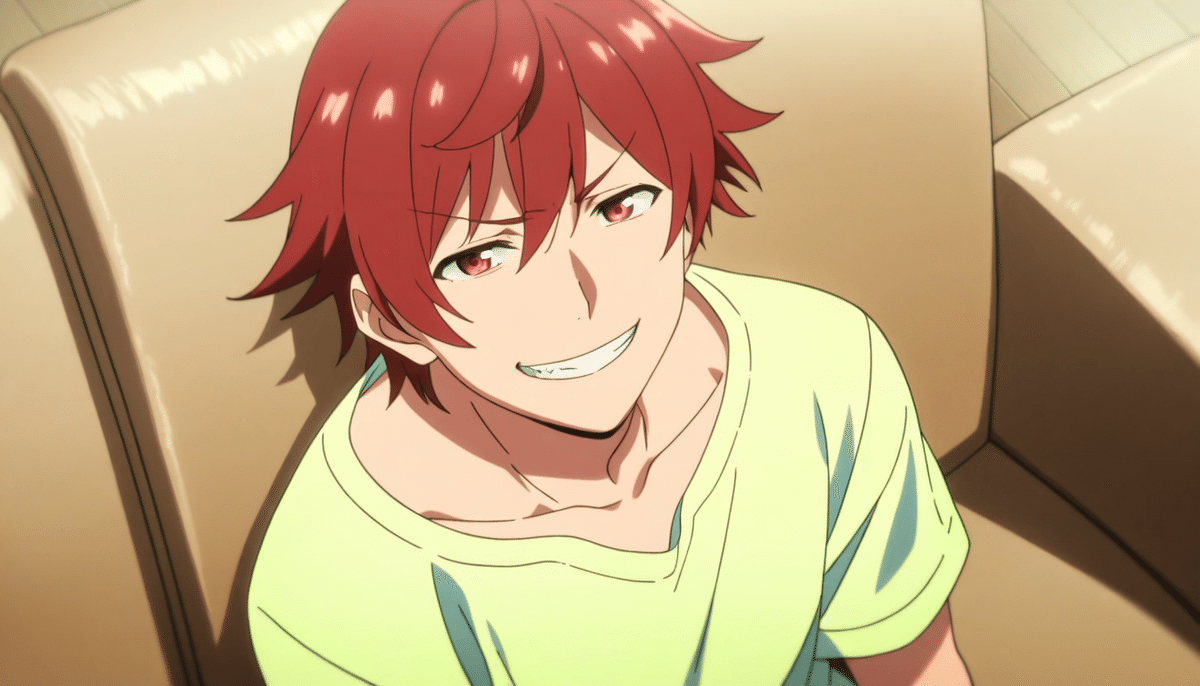
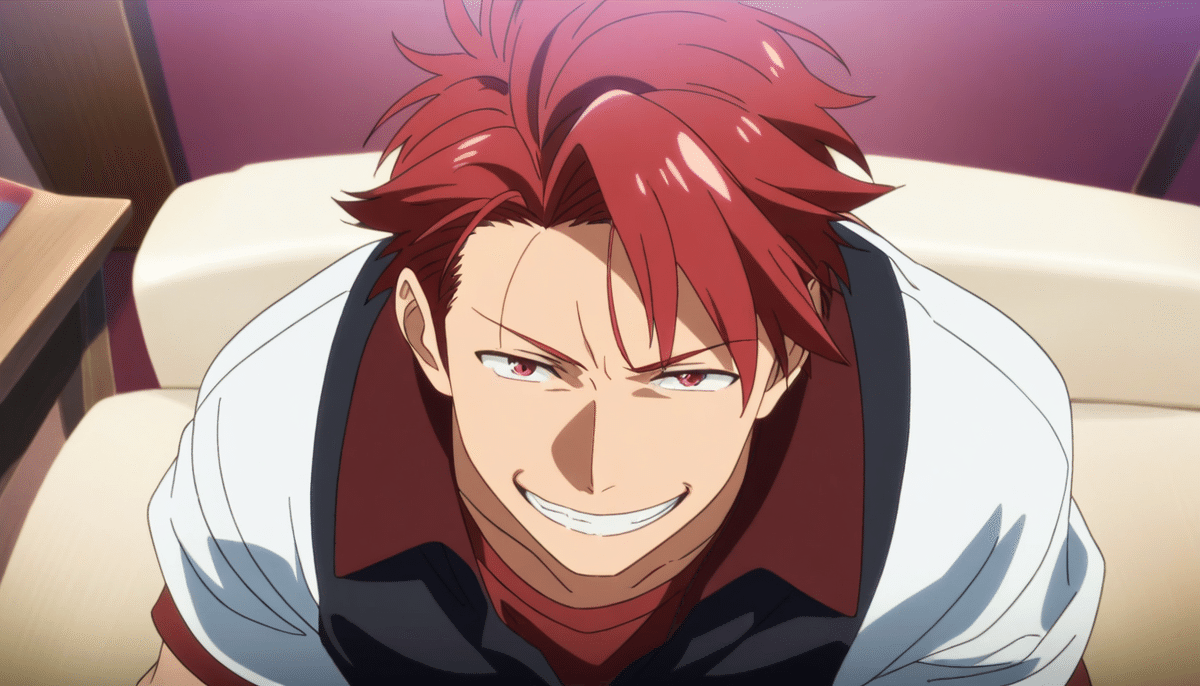
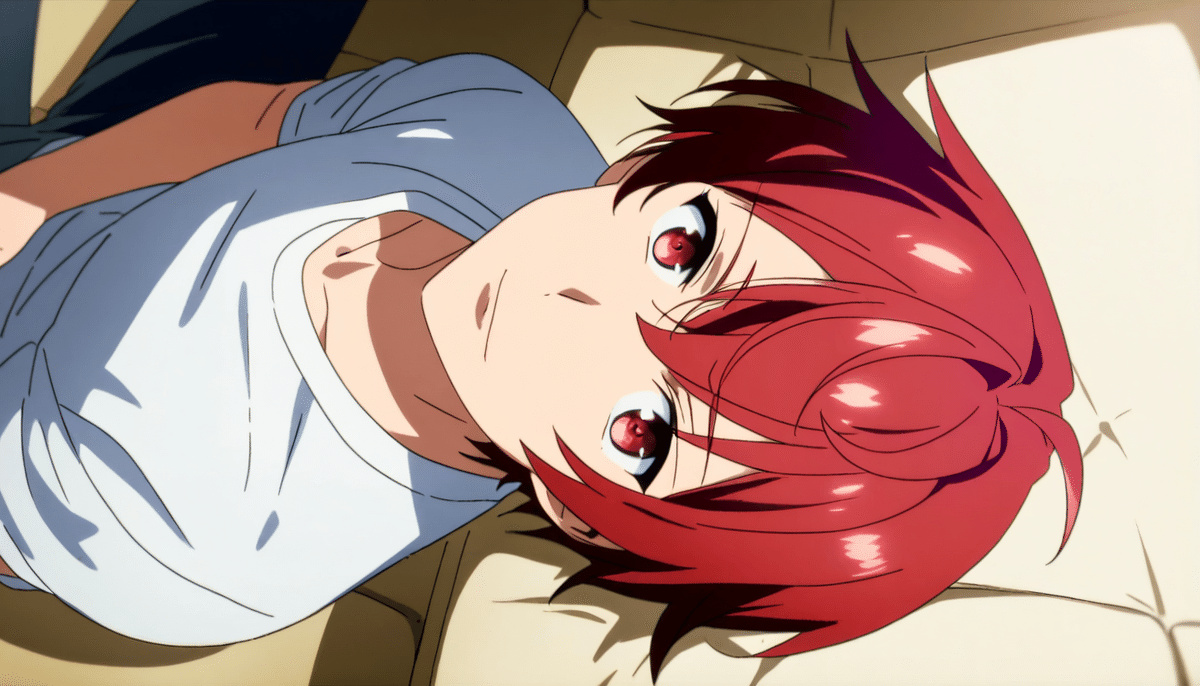
best quality, anime screencap, 1boy, red hair, red eyes, shirts, bitter smile, looking at viewer, from above, at home, sitting on sofa,
XL3.0

最近の乙女ゲームのスチルのようにイケメンすぎるLuC4が大量生成できるのがXL3.0の特徴ですが、XL4.0では同じプロンプトが…







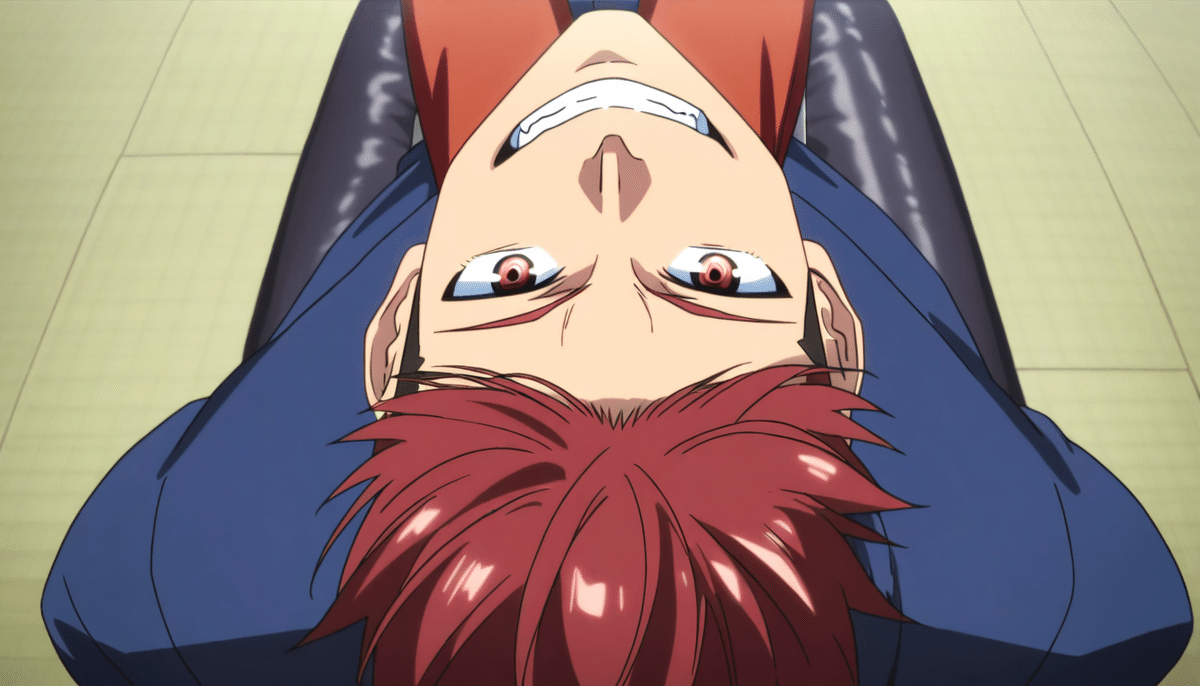
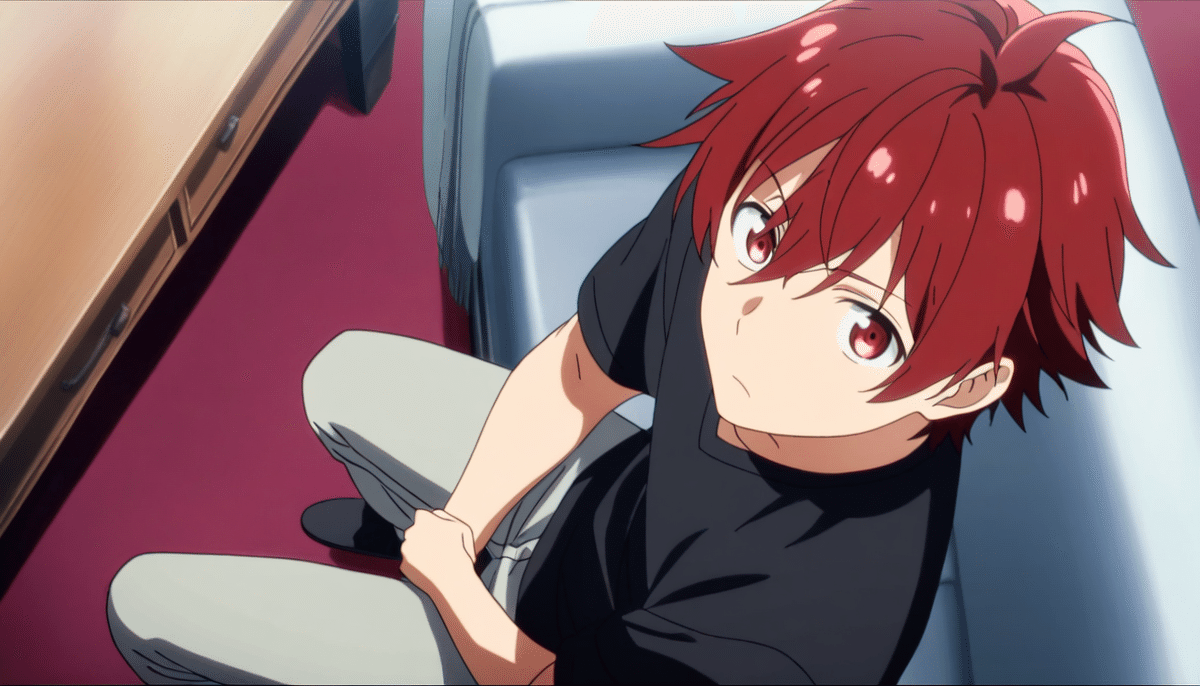
"Bitter smile"が問題であることはわかっているのですが…!外すとこんな感じです。


これは物足りませんね…!男子の表情演技を探求するために、別の技法を頼るか、シードを見つけるしかありません。
もちろん表情指定しなくても現れる興味深いシードもたくさんあります。



Seed = 979358537330411
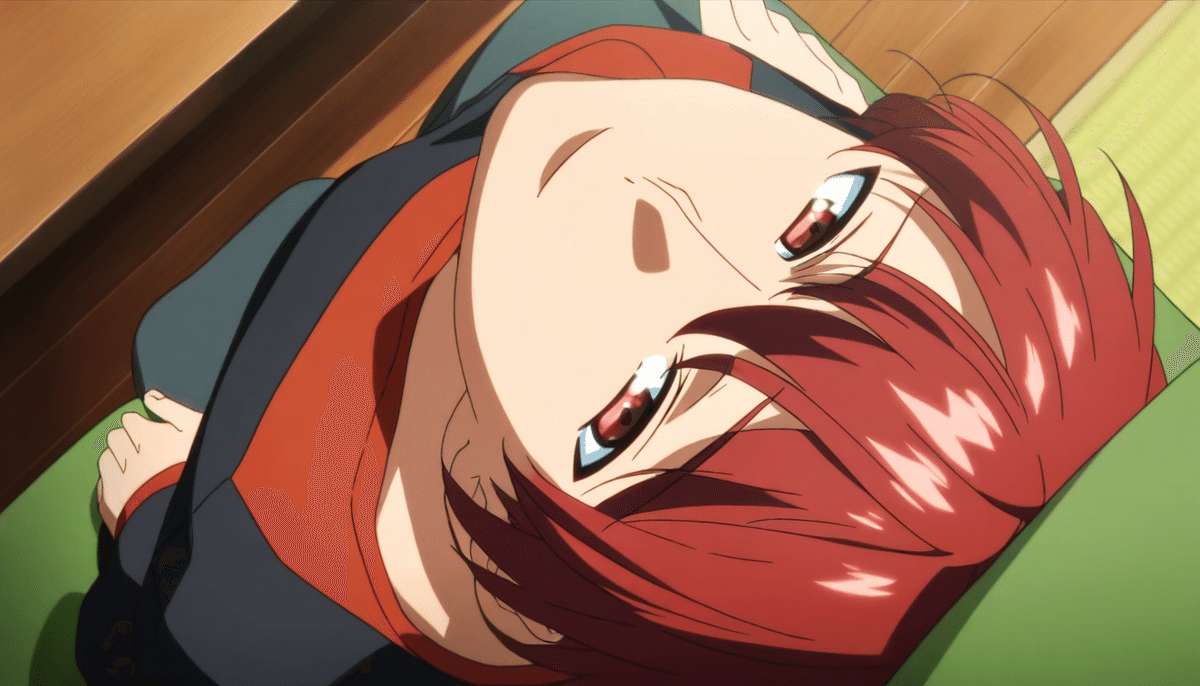
[watercolor + chibi]
XL3.0において発見されたテクニックです。

Animagine XL 4.0でも健在です。同じプロンプトです。



かわいい!!!!!!!
滲んだ雰囲気とまるい輪郭線がマッチして、アナログで描いたような画像になっていますね。とってもかわいいです。

Seed=979358537330411

Seed=52449733287233

Seed=1079615883391864

Seed=52449733287233
本日の実験レポートは以上です。
美しさだけでなく、多様性やデフォルメも兼ね備えたAnimagine XL 4.0の魅力と難しさが少しでも伝わったようであれば幸いです。
#男子が贈るバレンタインギフト コンテスト、実施中です!
https://note.com/aicu/n/nff43c1d5e315
おまけ
「共有ComfyUI」Open Beta 参加申請フォーム
通常3500円/月が、一定期間、無償になります!
現在βテスト中「共有ComfyUI」の参加申請です。この登録は無料です。ご登録いただいた方に一定期間利用できる割引クーポンやリスト登録者向けの最新情報をお届けしています。この難しいサービスの発展のために、バグのレポートや改善提案、ポジティブなご意見の発信共有を歓迎します。
※無償クーポンコードの登録有効期限は2025年2月14日までです。

ワークフローファイルの公開
ふだんは「ComfyUIマスター」の購読者のみに提供しているワークフローですが、今回はシェアしていただいた方全員に公開します。
この記事の続きはこちらから https://note.com/aicu/n/n6195b313475f
Originally published at https://note.com on Feb 6, 2025.





Comments