近年、SNSやオンラインショップなどのデジタルプラットフォームでは、商品の魅力をいかにビジュアルで伝えるかが大きなカギを握っています。特に化粧品のようにパッケージや質感の美しさが決め手となる商品では、宣材写真の品質が購買意欲を左右するといっても過言ではありません。
https://note.com/aicu/m/md2f2e57c0f3c
本記事では、ComfyUI上でSAM2やControlNetを使い、既存の化粧品写真から背景を取り除き、新たな背景を生成したうえで自然に馴染ませる一連の工程をご紹介します。撮影スタジオを借りる手間をかけることなく、短時間で洗練された宣材写真を作り出せるのが魅力です。
https://note.com/aicu/n/n9426cd3355f6
読んでいただければきっと、従来の手間や予算を抑えながら、高品質のビジュアル表現を実現する具体的なイメージをつかんでいただけるでしょう。それでは早速、化粧品宣材写真の制作フローを見ていきましょう。
文末には、メンバーシップ向け特典としてAICUが開発中の新サービス「共有ComfyUI」の無料アクセスクーポンも付いてます!
https://note.com/aicu/n/n8d07d082c7c0
1. 概要
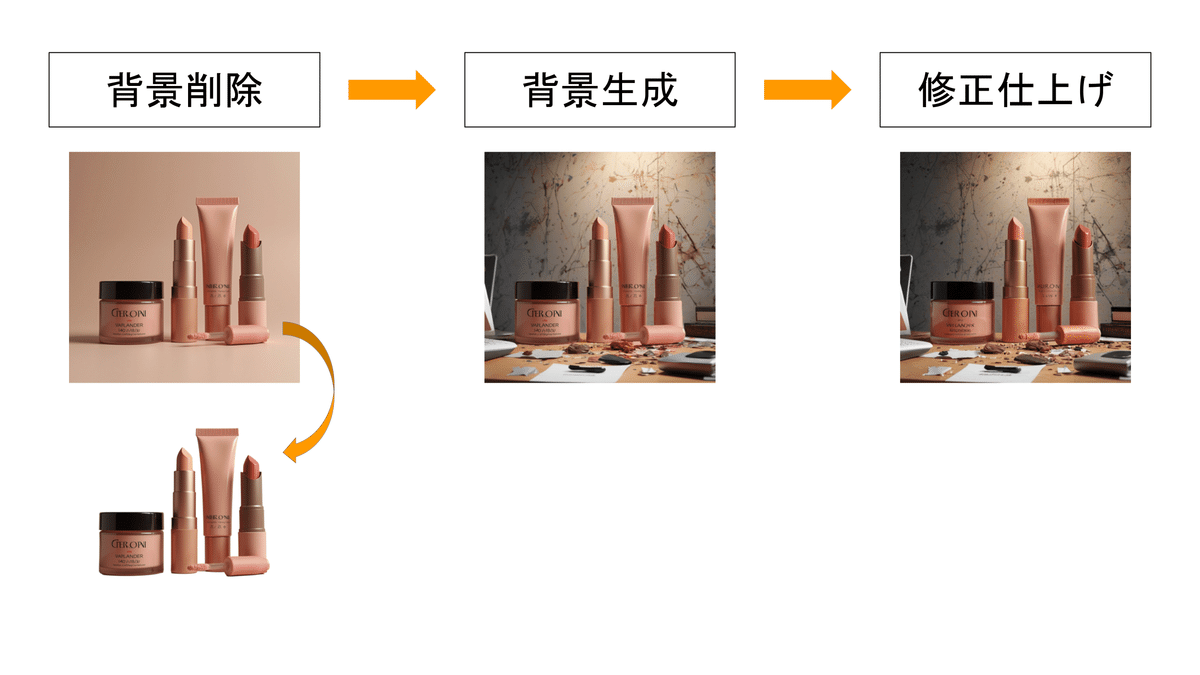
今回は、化粧品の画像を使用し、化粧品の宣材写真を作成します。まず、元画像から背景を削除し、化粧品のみを抽出します。次に抽出した化粧品に対し、新たにプロンプトで指示した背景を生成します。最後に全体に馴染むように補正する処理を行い、宣材写真の完成になります。

2. 使用するカスタムノード
以下のカスタムノードをComfyUI Managerからインストールしてください。
WAS Node Suite
Image Generate Gradientで真白な背景を生成するために使用します
https://github.com/WASasquatch/was-node-suite-comfyui
ComfyUI Essentials
Get Image Sizeで画像サイズを取得するために使用します
https://github.com/cubiq/ComfyUI_essentials
ComfyUI Layer Style
写真から人物を抽出するために使用します。
https://github.com/chflame163/ComfyUI_LayerStyle
ComfyUI WD 1.4 Tagger
初回の生成画像からタグを生成するために使用します
https://github.com/pythongosssss/ComfyUI-WD14-Tagger
3. 使用するモデル
画像生成モデル
今回は、画像生成にRealVisXL V5.0 Lightningを使用します。以下のリンクよりモデルをダウンロードし、「ComfyUI/models/checkpoints」フォルダに格納してください。
https://civitai.com/models/139562/realvisxl-v50
ControlNet
以下のファイルをダウンロードし、「ComfyUI/models/controlnet」フォルダに格納してください。
https://huggingface.co/2vXpSwA7/iroiro-lora/tree/main/test_controlnet2
4. 使用する素材
今回は、以下の化粧品の画像を使用します。
こちらもFlux.1[dev]で画像生成で生成した架空のブランドなので好きに使っていただけます。

画像は、以下よりダウンロードしてください。
-
cosmetics.png (右クリックで保存)
5. ワークフローの解説
以下が今回のworkflowの全体像になります。

ワークフローは、文末のリンクよりダウンロード可能です。
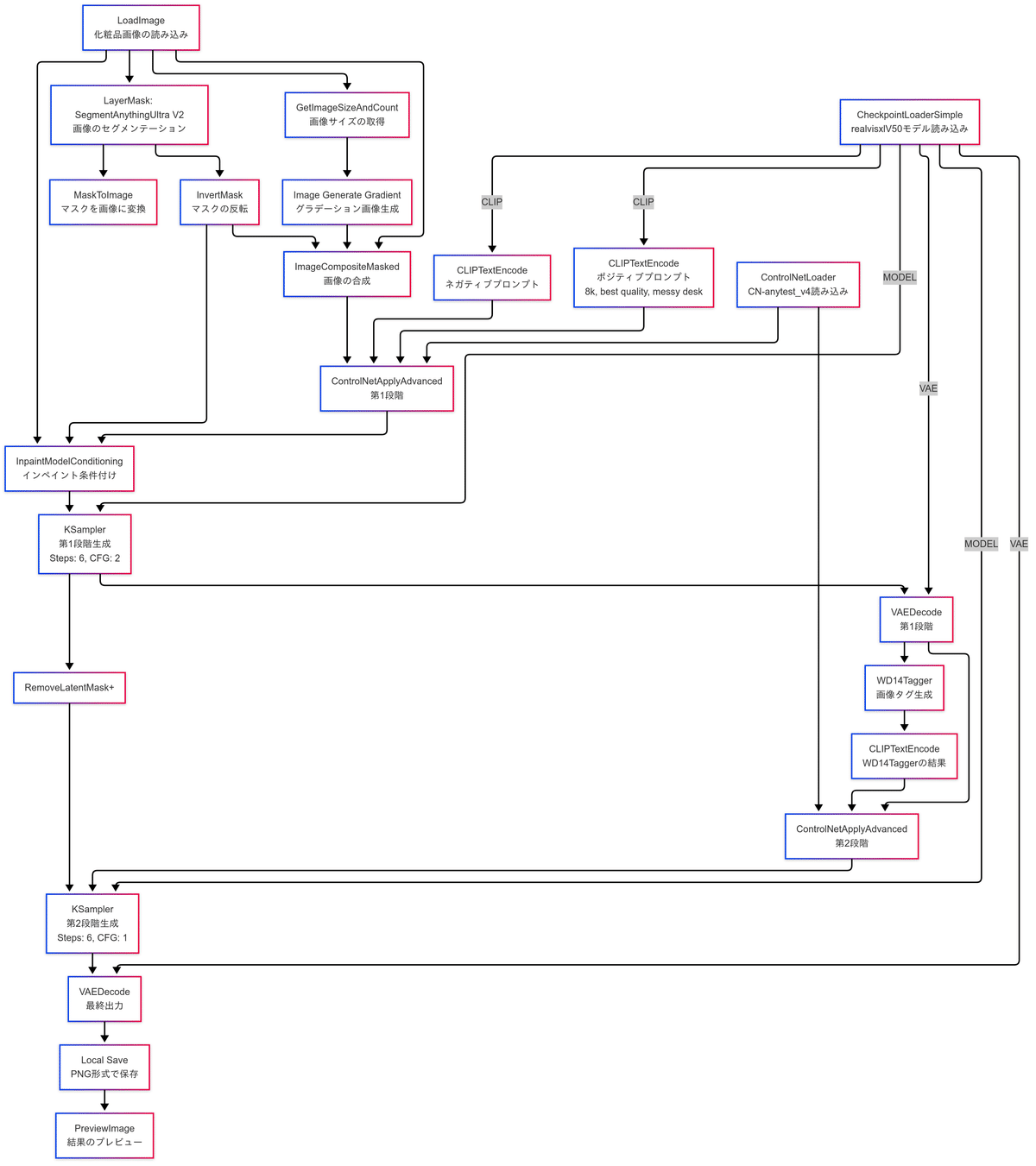
ワークフローの処理の流れは、下図を参照ください。

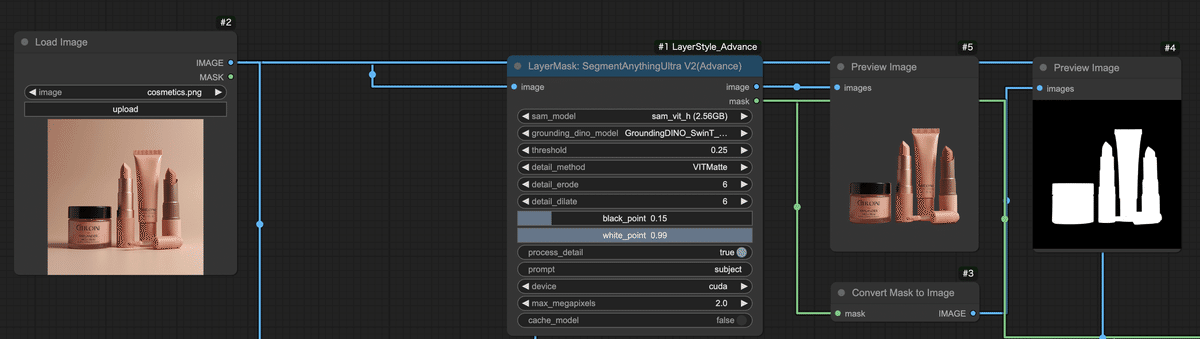
まず、使用したい商品の写真を読み込み、そこから商品を抽出します。Load Imageで画像を読み込んだ後、LayerMask: SegmentAnythingUltra V2で人物を抽出します。LayerMaskのpromptにはsubjectを入力しました。

次に、この後のControlNetで使用するために、切り抜いた商品画像の背景を白にします。KSamplerによる画像生成部では、では、RGBの3チャネルの参照元画像を使うため、ControlNetで4チャネルの画像を使うと、不整合を起こすためです。
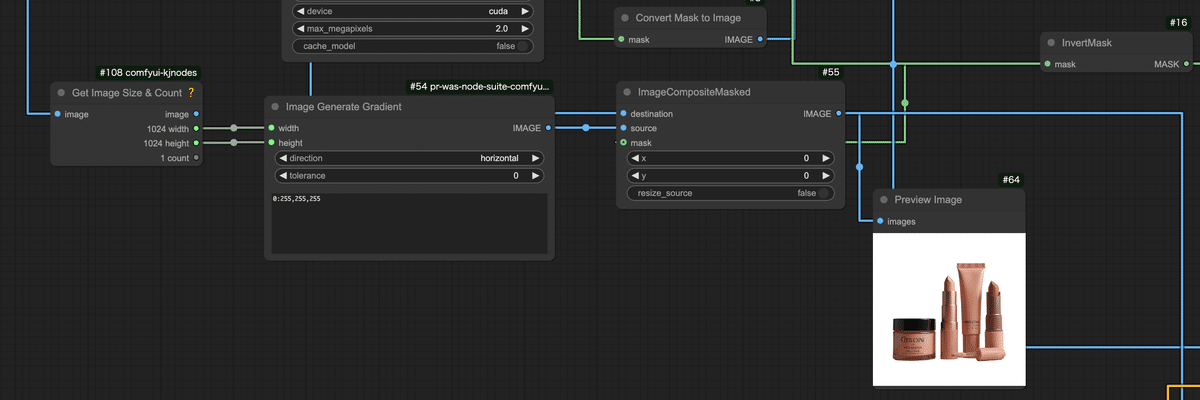
まず、Get Image Sizeで元画像の画像サイズを取得し、そのサイズの真白な画像をImage Generate Gradientで作成します。Gradientしないので、設定値は"0:255,255,255"のみになります。
そして、ImageCompositeMaskedのsourceに作成した白の画像、destinationに元画像、maskにLayerMask: SegmentAnythingUltra V2で生成したマスクをInvertMaskで反転させたマスクを入力します。マスクは、黒が編集しない箇所、白が編集箇所になり、LayerMask: SegmentAnythingUltra V2で生成されたマスクは、商品の箇所が白(編集箇所)となり、このままだと人物の箇所が編集対象になってしまうため、InvertMaskで反転が必要になります。
最終的にImageCompositeMaskedから背景が白くなった画像を取得できます。

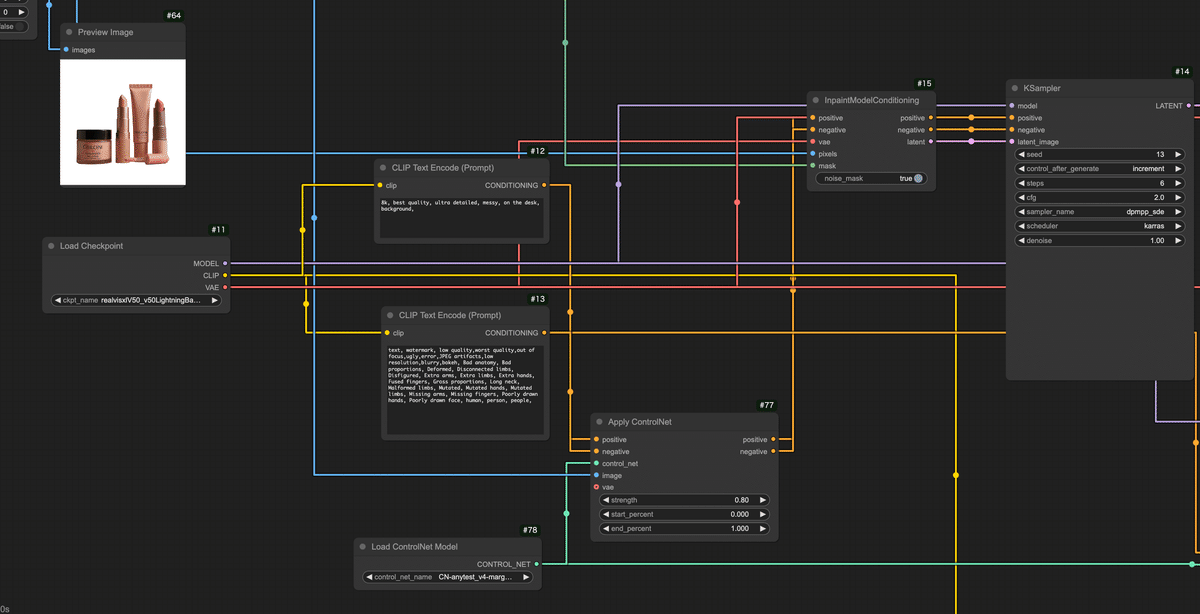
次に、背景の生成部です。positiveプロンプトには、品質や背景に関するプロンプトを入力します。negativeプロンプトには、品質劣化系や、peopleやpersonなどの人物描写を記載し、無駄な人物の描写を防ぎます。
これらにControlNetを適用します。Apply ControlNet (Advanced)を呼び出し、positive/negativeには先ほどのプロンプトを、control_netにはLoad ControlNet Modelで読み込んだAnytest V4を、imageには背景が白の商品画像を入力します。
ControlNetを適用したConditionoingは、InpaintModelConditioningに入力します。InpaintModelConditioningには、vaeにLoad Checkpointのvaeを、pixelsに参照元画像を、maskにLayerMask: SegmentAnythingUltra V2で生成したマスクをInvertMaskで反転させたマスクを入力します。
最後にKSamplerにInpaintModelConditioningの出力を入力します。KSamplerの設定は、checkpointに合わせて変えてください。

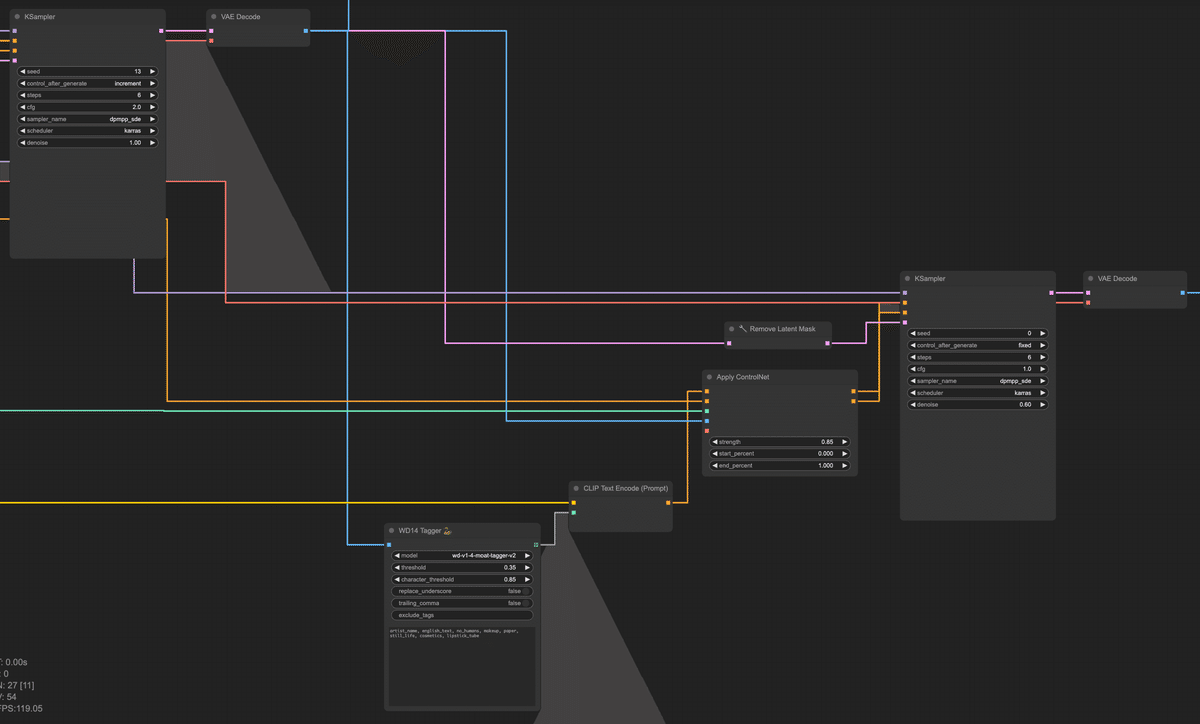
マスクを使った背景の生成では、商品が背景に馴染んでいないため、生成された画像に対してHires.fixを行います。Hires.fixには、再度AnyTest V4を適用します。この時、ControlNetの適用を行う画像は、背景生成後の画像になります。そのため、ここで再度Apply ControlNet (Advanced)を呼び出します。ここでのControlNetのstrengthと、KSamplerのdenoiseは、弱めに設定します。

6. 生成結果の確認
それでは、ワークフローを実行させてください。プロンプトにより背景画像が変わりますが、以下のように参照元の化粧品が新たに生成された背景と上手に融合された画像が生成されます。

エアポート感がありますね・・・!
センスのある広告画像、映像を作りたい方は、Colosoのこちらの講座がおすすめです!
[PR]「広告企画から動画制作までのプロセス」
7. まとめ
今回は、SAM2とControlNetを上手く活用し、商品の宣材写真の作成を行いました。このワークフローは、使用する写真やプロンプトを変えることで、様々な商品の宣材写真に使えることでしょう。皆様もこのワークフローを活用して、魅力的な潜在写真を作成してみてください。
AICU Japan株式会社について
AICUは「つくる人をつくる」をビジョンに掲げ、最新の生成AI、クリエイティブAI技術を皆さまにお届けしています。
📝noteでは、生成AIに関する最新情報や使い方の解説を発信しています。ぜひフォローして、最新情報をチェックしてください!
https://note.com/aicu
📩メールマガジン「週刊AICU通信」では、AI関連のニュースやトレンド、イベント情報などを毎週お届けしています。購読登録はこちらから!
https://corp.aicu.ai/ja
📚️Kindleストアでは、「月刊AICUマガジン」を配信中!AI技術の特集や深掘り解説記事が読めます。
https://j.aicu.ai/kindle
Xでも情報発信中!フォローしてね😉
https://x.com/AICUai
#生成AI #StableDiffusion #画像生成AI #AI画像生成 #プロンプト #ComfyUI #SDXL #StableDiffusionWebUI #AIイラスト #生成 #Diffusers #AnimagineXL #CagliostroResearchLab #アニメイラスト
「共有ComfyUI」オープンベータ実施中!
こちらのフォーム、もしくは下のURLでウェイトリストに登録することができます。
https://share.hsforms.com/2IfeHZPwASyin8_6BuJyHwAq3r78
2025年2月17日まで利用可能な無償招待コードをお送りします。
既にお試しいただいている方も、遠慮なく申し込んでください!
※noteのComfyUIマスタープランと、上記の「共有ComfyUI」はしばらく並列に運営していきます。他にもたくさんサービスを開発していきますので応援よろしくお願いいたします!
この記事の続きはこちらから https://note.com/aicu/n/n20f7fc4e0c5b
Originally published at https://note.com on Feb 1, 2025.

![[ComfyMaster47] AIで商品の宣材写真をつくる!](https://corp.aicu.ai/hubfs/rectangle_large_type_2_aecb16a5f62523fee6d45c69e706d5af-2.png)




Comments